Word Document Accessibility
Check the following elements and ensure they are accessible. For each item that you have in your document, click on the accessibility guideline(s) that corresponds to it in order to learn how to make the element accessible. You may also want to set up your default Word document style to be accessible.
Text
Use a text font that is easy to read
- Ensure your text is readable by using at least 10px sans serif fonts, such as Arial, Helvetica or Verdana. These font types will magnify well for those who have low vision.
- If there is an image with text in it, make sure to put the text in the alternative text, so it will be accessible to blind students.
- Refrain from using floating text boxes, track changes or commenting which are not accessible.
Headings
Use properly formatted headings to structure the page
It isn’t enough to make text big and bold to look like headings. They need to be formatted as headings.

- Select the text that you want to make into a heading.
- Go to the Home tab.
- In the Styles group, choose the appropriate heading level (see the next section on how to Use Headings in the Proper Order) from the Styles gallery.
- Warning: The default style called a normal template in MS Word uses light blue heading colors that have insufficient color contrast. Make sure to change those headings to a darker color. Here are instructions on how to change the default Normal template more permanently.
In addition to formatting headings as headings, the headings need to be used in the correct order. Headings chunk out your content making it easier for everyone to read. Headings are also a major way of navigating with a screen reader.
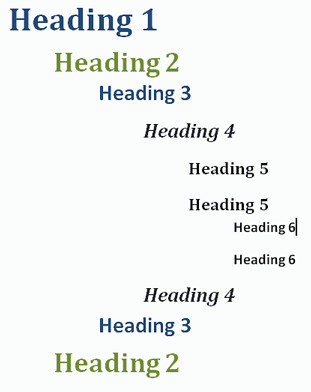
- Heading 1 is like the title of a book and there is just one Heading 1 per page. Heading 2s are like chapter titles. Heading 3s are sub-sections of those chapters, and so on.
- Heading order is also similar to an outline. It can be helpful to view the Navigation Pane while applying structure to a word document, so you can see the headings in an outline style format to make sure you haven’t skipped a heading level.
- Don’t skip heading levels. Potential penalty for this transgression is beheading.
- See below for a visual display of a possible heading order:

 Video: How to apply headings in the correct order
Video: How to apply headings in the correct order
Lists
Format lists as lists
Page formatting (lists, headings, and links), is read aloud to screen reader users, so the content is understood in context. It’s important then to properly format lists.
- Select the text that you want to make into a list.
- On the Home tab, in the Paragraph group, select the Number or Bullets list icon.
![]() Video: How to format lists
Video: How to format lists
Images and Graphics (including Graphs, Maps, and Shapes)
Provide alternative text descriptions (ALT text) for images and graphics.
Alternative text descriptions of images (ALT text) allows screen reader users to benefit from the information being conveyed by an image

Word 2016 (Windows)
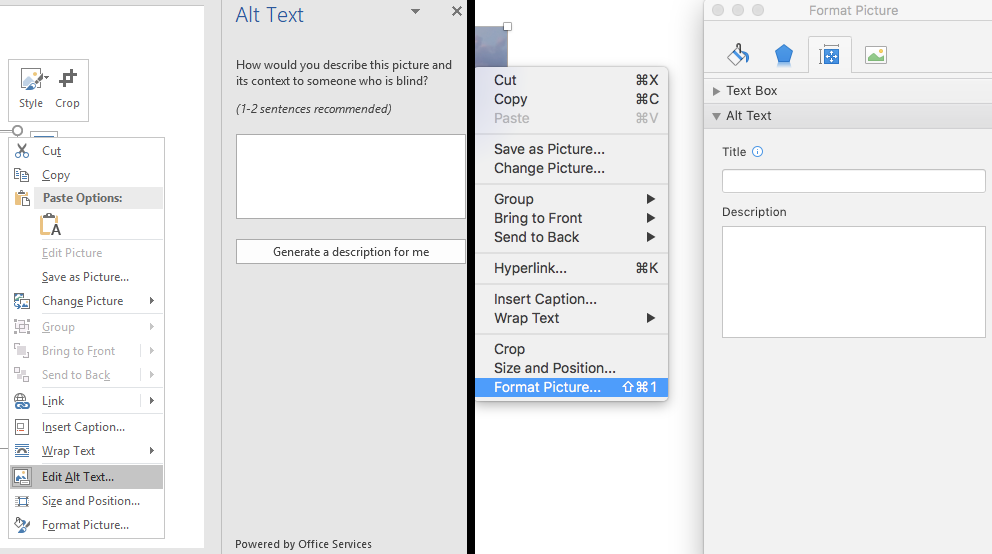
- Go to the image and right click, then select “Edit Alt Text…”
- The Alt Text panel will show.
- Type a detailed explanation of the picture in the Alt Text box.
- Keep this description to one or two sentences.
- Click the Close button when done.
Word 2016 (Mac)
- Go to the image and right click, then select Format Picture….
- The Format Picture panel will show.
- Click over to the Layout & Properties tab.
- Type a detailed explanation of the picture in the Description box – Not the Title box.
- Keep this description to one or two sentences.
- Click the Close button when done.
![]() Video: Adding alternate text for images
Video: Adding alternate text for images
See Complex Image Accessibility for images that cannot be adequately described in alternative text (which should be limited to one or two brief sentences.)
Links
Write meaningful link text that indicates the link’s destination
Links are a major method of navigating for everyone, but especially screen reader users. If the links are embedded into meaningful text, they are much more useful.

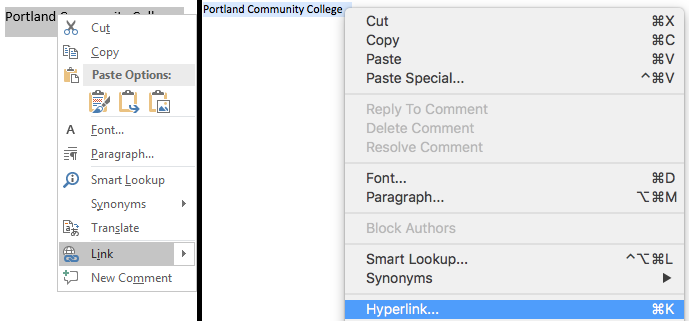
- Type out text that describes the destination of the link. Example: Portland Community College
- Select the text, right click and choose Link (Windows) or Hyperlink… (Mac) from the menu.
- The Insert Hyperlink window will open. Type the URL of the webpage in the Address field (in MS Word 2011 this is called the Link to field). For the example above, we would type out, “https://www.pcc.edu”
- Then click the OK button to save the link.
![]() Video: How to make meaningful links
Video: How to make meaningful links
Hyperlink Tips
- If you think students will be printing the document and you want them to have the URL, put it in parentheses after the link, but don’t hyperlink it.
- Example: Portland Community College (www.pcc.edu).
- Screen reading software can pull up all of the links in a page to aid the user in navigating the page more quickly. If a link pulled up by the screen reader is some indecipherable URL or ambiguous phrase like, “click here” the screen reader user will not know where that link goes.
Tables
Create data tables with column headers
Designating column headers in a table is essential to screen reader users understanding how the information is laid out.
![]() Video: Creating Table headers
Video: Creating Table headers
Please note:
- Microsoft Word only allows the top row of a table to be designated as a header row. You cannot designate the first column as a header.
In Microsoft Word 2016


- Put your cursor in the top row of your data table.
- The Table Tools (Windows) or Table Design (Mac) tabs will display.
- Click on the Design tab.
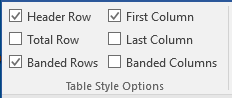
- In the Table Style Options group, select the Header Row check box.
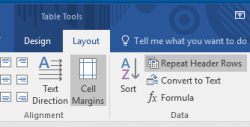
- Next, click on the Layout tab located to the right of the Design tab.
- Click on “Repeat Header Row“.
- (I know this isn’t intuitive, but it’s very important to designating that top row as the table headers.)
Ensure a proper reading order in tables
Screen readers read tables from left to right, top to bottom, one cell at a time (no repeats). If cells are split or merged, the reading order can be thrown off
To test the reading order of your table in Word, place your cursor in the first cell of the table. Now press the Tab key repeatedly to navigate through the table. This will be the reading order that assistive technologies will use.
Merged, nested, and split cells change the reading order of tables. Make sure you construct your table in a way that accommodates good reading order.
Color
Don’t use color alone to convey meaning
Don’t use color alone to make a distinction, a comparison or to set something off or apart from the rest of the document. If you categorize something by color alone, those who are color blind or blind will not be able to benefit from the information.
Use sufficient color contrast
Make sure there is enough color contrast between foreground (font) color and background color.
![]() Video: Color contrast in MS Word
Video: Color contrast in MS Word
If you print your color graphic on a black and white printer, would it be understandable? Without sufficient color contrast, people who are color blind will not be able to benefit from the information.
How to Install and Use the Colour Analyzer tool
- Download Colour Contrast Analyzer Tool
- Open the Colour_Contrast_Analyzer application
- Make sure you are in the Result — Luminosity mode, not the contrast result for color blindness.
- Click the Foreground eye dropper tool, hover over and click the foreground color to select it.
- Click the Background eye dropper tool, hover over and click the background color.
- If you have a 12 pixel font color you are testing for color contrast, you must get a Pass (AA). If you have font larger than that, you must get a Pass (AA) in the Large Text field.
Colour Analyzer Tips
- PCC’s standards are to reach a pass in the AA standards.
- Don’t worry If you fail the AAA standards, though you might want to consider something with more contrast.
![]() Videos: How to Install and Use the Colour Analyzer tool
Videos: How to Install and Use the Colour Analyzer tool
Flashing/Blinking Content
Eliminate or limit blinking/flashing content to 3 seconds
Any flashing/blinking content (especially content in red) can cause seizures in people with photosensitive epilepsy as well as other photosensitive seizure disorders, so it should be limited and used only when necessary. Web pages that do contain flashing content, should limit the flashing to no more than three flashes per second and not use fully saturated reds in the content.
If you do have content that flashes/blinks more than three times per second, freeze the blinking content momentarily so it falls below the three times per second limit.
If you have a web video with a scene involving very bright lightning flashes (or other scenes with flashes), edit the video so the lightening doesn’t flash more than three times in any one second period.
Forms and Buttons
Label form fields and buttons
We recommend the D2L quiz tool for creating forms and not MS Word. If you still want to use Word to create your form, start with a form template.
In order for a blind person to be able to fill out a form, the form needs to be electronic and the fields need to be associated with their corresponding labels.
- Does the screen reader tell the user what to fill into the form fields?
- If you don’t know how to test with a screen reader, please submit your form to onlineaccess@pcc.edu to test.
Check the reading order of forms
The tab order (or reading order) is important to those who are blind or physically disabled.
- To check the reading order of a form, try tabbing through the form. Does it land on the form fields in the order someone would want to fill it out? If it doesn’t you will need to edit the order of the form fields.
If you are just making questions and leaving a space for answers instead of formatting your document as an actual form, make sure it is clear what you want the students to do. For example, if you want students to fill in their responses to your questions below the question, write that out so it’s obvious to someone who cannot see.
Math and Science
Write math and science equations accessibly
Mathematical equations and scientific notations must be written with MathType (an MS Office equation editor plugin) or Libre Office’s native equation editor and saved in a source folder in your course files. This enables Accessible Ed & Disability Resources to access those files and convert them to an accessible format for a visually impaired student. For more information, see the Math Accessibility Report.
Run the built-in checker
(Mac users, you must have MS Word 2016 and the August 2016 update. Previous versions don’t have the built-in checker.)
A great way to begin checking the accessibility of your Microsoft Word document is to use the built-in accessibility checker.
Please Note: The accessibility checker only checks .docx files
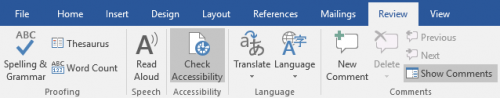
- Go to the Review tab when within your document.
- Click the Check Accessibility button
The Accessibility Checker panel will open to the right of the document. The accessibility checker provides you with a list of errors, warnings, and tips. When you click on an error or warning, instructions on how to fix it appear below in “Additional Information”.
![]() Video: How to Use the Accessibility Checker
Video: How to Use the Accessibility Checker
