Creating a new HTML file based on an existing file
Creating new HTML pages for your class is made easier by using the Browse for a Template button. Choose a page or template that is similar to the one you want to create the content and formatting will be copied into your new file. You can then simply edit the content.
- What is required: A D2L Brightspace course and an HTML file
Creating a new HTML file based on an existing file
- Click on Content from the course navigation bar
- From the Table of Contents on the left, select the module you want to add the file to
- Click the Upload/Create button
- Select Create a File
- Enter a title for your document
- Click the Browse for a Template button
- Choose the HTML file you want to use as a template, or Navigate to the Public Files and choose “2024-html-templates.” Open the folder and select the file you want. (simple_blank_template.html is a good all-purpose page to start with).
While working on a new/template page, keep in mind the seven accessibility standards:- Headings – Use properly formatted headings to structure the page
- Lists – Format lists as lists
- Images and Graphics (including Graphs, Maps & Shapes) – Provide alternative text descriptions for images and shapes
- Links – Write meaningful link text that indicates the link’s destination
- Tables – Create data tables with column headers and ensure a proper reading order in tables
- Color – Don’t use color alone to convey meaning and use sufficient color contrast
For complete accessibility information, visit the Accessibility website.
- Click the Add button. If you don’t like it, you can always repeat the previous step and choose another file.
- You now have a template to work in. Simply edit the file and click the Save (when you want to keep working on it) or Save and Close (when you are done with the document) button.
When saving, don’t overlook the Change Path option. This allows you to store your new file in the appropriate folder in the Manage Files area in your course.
Update the Existing HTML Page to the New PCC Template
These instructions are for updating the existing pages in your course to the new PCC Template.
Video Tutorial
Convert an old PCC Template:
- Copy the following text using CTRL + C (Cmd + C for MacOS):
<link rel="stylesheet" href="/shared/css/8.0/css/stylesheet.css" type="text/css"> - Go to the HTML page you would like to update, click on the drop-down menu, and select Edit HTML
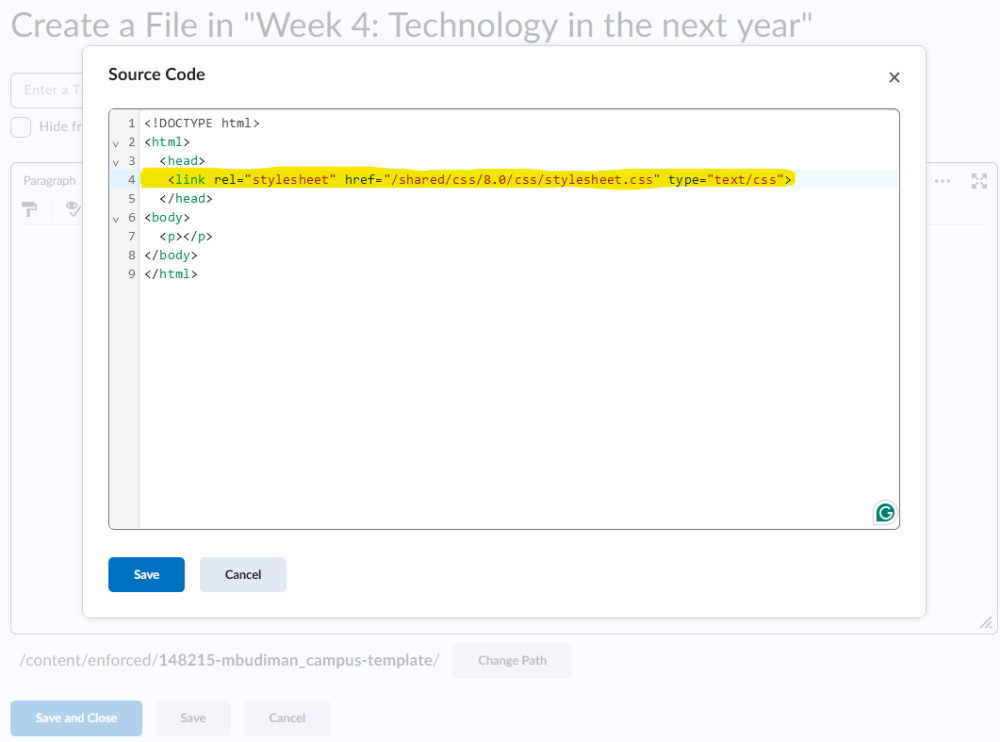
- In the HTML editor window, click on the HTML Source Code </> icon
- About a few line down you should see: <link rel=”stylesheet” type=”text/css” href=”/shared/css/…../stylesheet.css” />
- Highlight <link rel=”stylesheet” type=”text/css” href=”/shared/css/…../stylesheet.css” /> and delete it
- Press CTRL + V (Cmd + V for MacOS) to paste in the new style sheet link from Step 1
- Click on the Save button to leave the HTML Source Code
- Check to make sure that everything is still formatted correctly, and click on the Save and Close button to save the page
Apply a template to a blank HTML page:
- Copy the following text using CTRL + C (Cmd + C for MacOS):
<link rel="stylesheet" href="/shared/css/8.0/css/stylesheet.css" type="text/css"> - Go to the HTML page you would like to update, click on the drop-down menu, and select Edit HTML
- In the HTML editor window, click on the HTML Source Code </> icon
- In the first several lines of text, you should see <head> </head>. Note: It is possible for there to be some text in between <head></head>
- Press CTRL + V (Cmd + V for MacOS) to paste the stylesheet code from step (1) in between <head> and </head>. If there is existing text, simply select all text in between and paste the stylesheet code in its place

- Click on the Save button to leave the HTML Source Code
- You can now design your page with the H1, H2, H3, Tables, images, etc., in the D2L HTML editor, and it will have a PCC template design
- When you are finished, click on the Save and Close button to save the page
Video Tutorial
- How to Make Your D2L Content Page Accessible and Stylish: Have you ever wondered how to respond to a less-than-perfect Accessibility Score on a D2L course webpage? If so, this training session will not only answer that question, but also how to (1) design student-centered module structures; (2) use up-to-date HTML templates to create stylish content; and (3) convert Word files, PDFs, PowerPoint slides, and Google Docs into course webpages with perfect accessibility scores.
- HTMLG – An online HTML editor, converter, and cleaner. Use it to convert Word docs to html code | Convert Markdown to HTML | Video: Addendum to Stylish Workshop (changing the default font) |
