Complex Image Accessibility
Using a few brief sentences of alternative (alt) text makes most images accessible. There are five common methods to provide adequate descriptions for complex images (including graphs, maps, diagrams and charts) that require longer descriptions. They are figure captions, in-text descriptions, long description attribute, tactile representations, and audible representations.
How to write Descriptions
- Guidelines for Describing STEM (Science Technology Engineering and Math) images
- How Do We Access Meaning in Art? (Describing art images in alt text)
- Effective Practices for Description of Science Content
- Open University’s Guidelines for describing visual teaching materials
- Diagram Center Standards for complex images
- Diagram Center’s Accessible Image Sample Book
Figure Caption
Web Pages
Use the following code to create an image and caption like in the image below:
<figure>
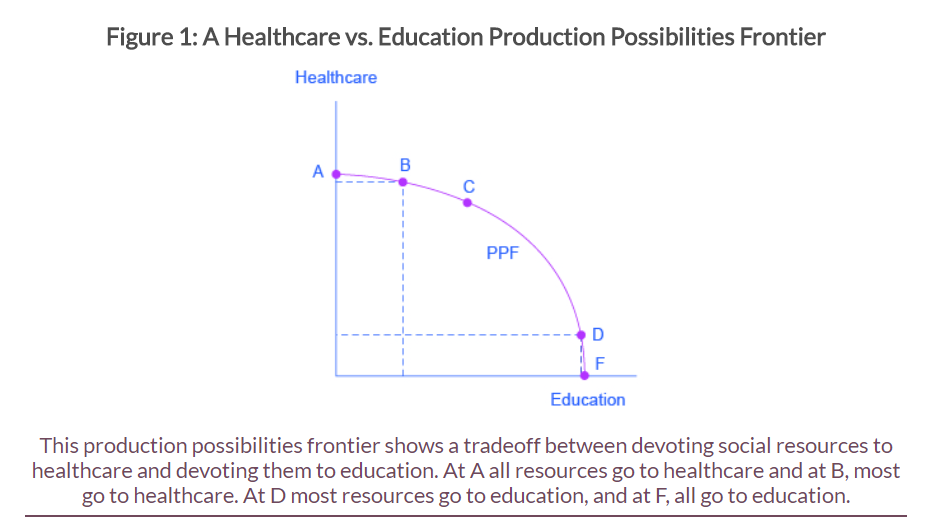
<div style="text-align: center;"><strong>Figure 1: A Healthcare vs. Education Production Possibilities Frontier.</strong></div>
<div style="text-align: center;"><img src="Figure01.jpg" alt="" width="380" height="400" /></div>
<figcaption>This production possibilities frontier shows a tradeoff between devoting social resources to healthcare and devoting them to education. At A all resources go to healthcare and at B, most go to healthcare. At D, most resources go to education, and at F, all go to education.</figcaption>
</figure>
 Watch this video on how a screen reader reads a caption.
Watch this video on how a screen reader reads a caption.
For MS Word and PowerPoint
In-text Description
Describe the image in surrounding text
Another way to provide an image description is to describe the image within the text of your document. You would then provide a short label for your alt-text and reference it with your description. For example:
Image Alt-text: Figure 1 Market for Movie tickets
In-text Description: Figure 1 below shows the Market for Movie tickets. The demand and supply curves intersect at a price of $10 and 100 tickets, so the equilibrium price is $10.
With HTML pages, you can provide further clarification by using the aria-describedby property. The property allows you to reference the paragraph that contains the image description. See W3C: Using aria-describedby to provide descriptions of images. (Requires source code editing).
Long Description
Link out to a web page with a longer description
If the image cannot be adequately described in one or two brief sentences of alt. text, and it cannot be described sufficiently in the surrounding text, use the ‘longdesc’ attribute. Requires HTML editing.
Example code
<img src="johnson-birthplace.jpg" alt="Karen at President Lyndon B. Johnson's reconstructed birthplace in Stonewall, TX" longdesc="http://www.karensorensen.com/johnson-long-desc.html" width="400" height="290" />
Here’s a video on how a screen reader reads a long descriptions.
Tactile Representations
Sometimes touching a model or a tactile graphic is the best way to describe something. They are used to convey non-textual information such as maps, paintings, graphs, and diagrams.
Tactile Graphics
Tactile graphics have different sized raised dots to show variation in graphs, charts and maps. The American Publishing House for the Blind has a tactile image library where you can purchase tactile images. Accessible Ed & Disability Resources and Online Learning also can help you create tactile graphics for your courses. Please contact AEDR (access-tech-group@pcc.edu) for more information.
- Take a look at the Guidelines for the creation of tactile images by the American Printing House for the Blind.
- Go to Tactile Graphics website for more information about how these graphics are designed and produced.
Tactile Models
Indicate if a model is available
If you know where a 3D model of the image is available, indicate that in your image caption or on the same page as the image.
Audible Representations
Sounds can sometimes be used to differentiate variation in slope.
- Desmos: This is an exciting tool that provides accessible and audible graphing tools.
- MathTrax: a graphing tool that works with screen readers.
- IVEO: tactile graphics with audio description
- Please contact AEDR (access-tech-group@pcc.edu) for more information.
