Using HTMLG to Convert Word/Google Docs into Web-Ready D2L Brightspace Content
What is the HTMLG Text-Cleaning Tool?
HTMLG is an online tool that easily converts (“cleans”) Word and Google documents into a web-ready format. The “cleaned” text can then be copied and pasted into a D2L Brightspace content page (or any other web page, for that matter) without carrying over unwanted formatting.
HTMLG can do the following:
- Remove extraneous formatting: Word and Google docs often include extra, hidden code that can make web pages look inconsistent or cluttered.
- Simplified HTML structure: The tool generates clean and minimal HTML.
- Preserve essential formatting: Retains important elements like headings, lists, links, tables, and bold/italic text.
- Improve web compatibility: Ensures the content is properly formatted and responsive for web display.
Steps to Use HTMLG to Clean a Word/Google Doc before Copying the HTML
Video Tutorial: Using HTML to prepare a Word Doc (Oct 2024)
Step 1: Prepare Your Document
- Open your document and review the content.
- Save the document as a backup before making any changes.
- Remove unnecessary or overly complex formatting, such as fancy fonts or colors that may interfere with accessibility.
Step 2: Access the HTMLG Tool
- Open your web browser and use the direct link to the HTMLG tool website: HTMLG Cleaner: Direct Link.
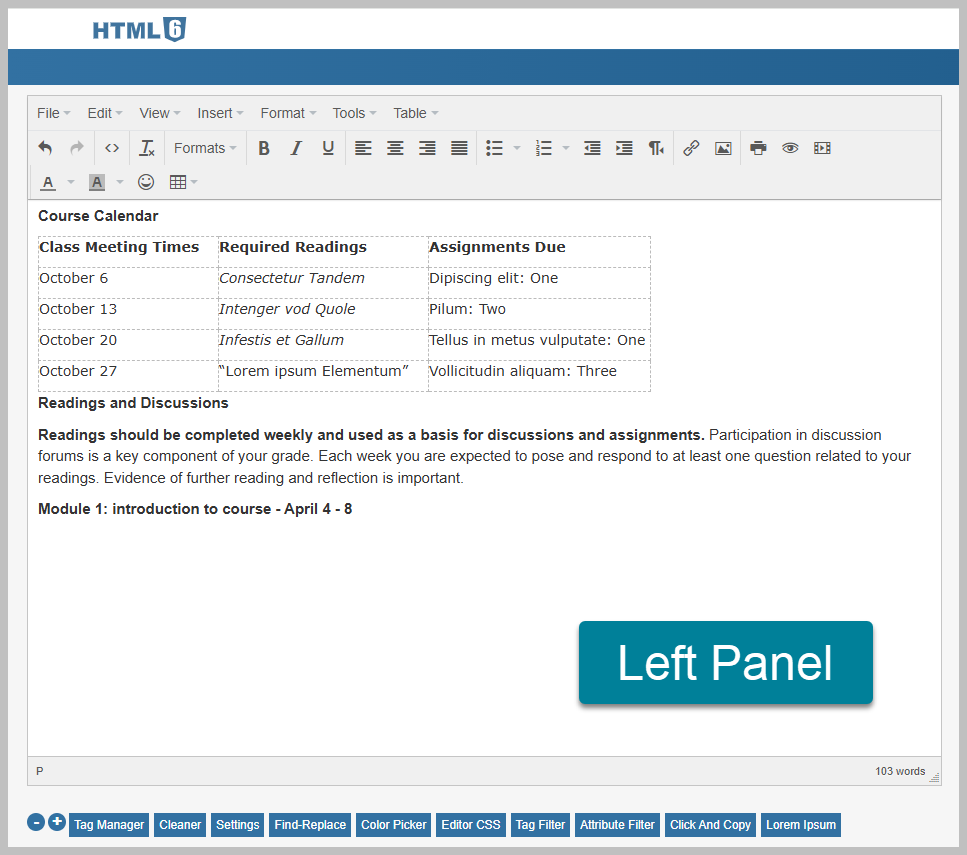
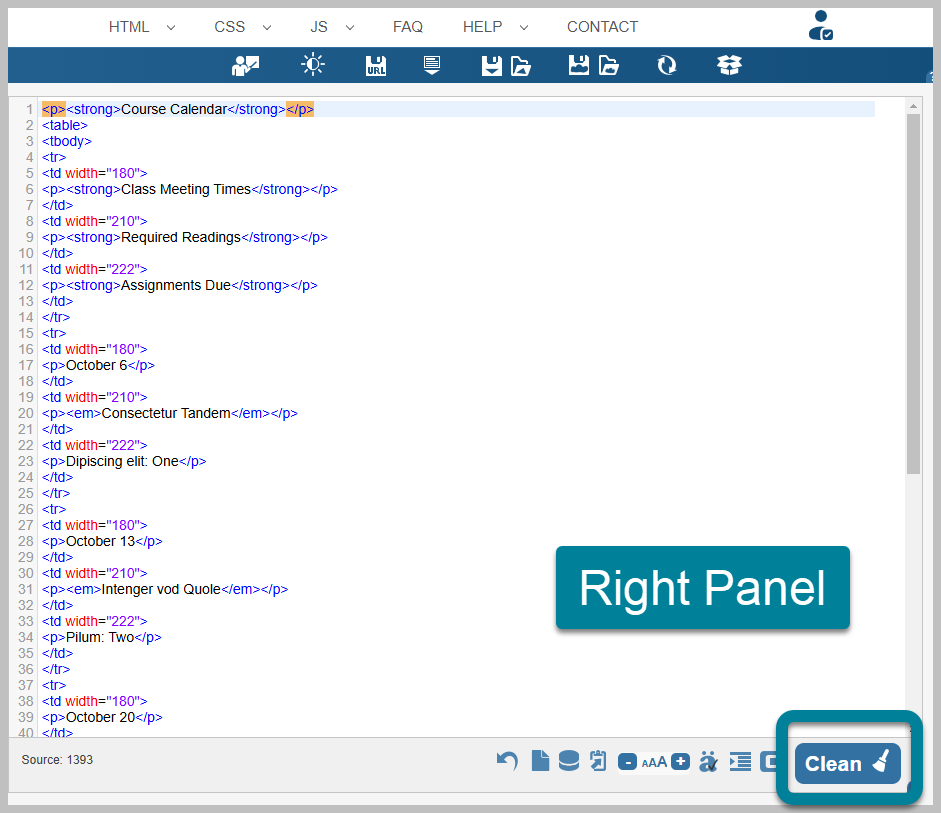
- You will see a dual-panel interface with the following: A Left Panel for pasting your raw text; a Right Panel that displays the cleaned HTML code; and a “Clean” button with a whisk-broom icon (In the lower right-hand corner of the Right Panel).
The Left Panel

The Right Panel

Step 3: Clean Your Word/Google Doc in HTMLG
- Copy the Content:
- Open your Word/Google Doc and press Ctrl + A (Windows) or Cmd + A (Mac) to select all text, then press Ctrl + C (Windows) or Cmd + C (Mac) to copy.
- Paste into HTMLG:
- Click inside the left pane of HTMLG and press Ctrl + V (Windows) or Cmd + V (Mac) to paste the content.
- Clean: Click the “Clean” button
- Review the HTML Output:
- Check the left and right panes to ensure the content looks clean and formatted correctly.
- Use the available tools in HTMLG to adjust formatting if needed (e.g., removing extra spacing, fixing lists, or ensuring proper heading levels).
- Copy the Cleaned HTML:
- If you are satisfied, copy the text from the left pane (or, if you prefer working with source code, manually select and copy the HTML from the right pane).
Step 4: Insert HTML into D2L Brightspace
-
- Log into D2L Brightspace and navigate to the course where you want to add the content.
- Access the D2L HTML WYSIWYG Editor:
- Go to the specific module or area where you want to add the content.
- Either select an existing file to edit–or, for brand-new content, do the following:
- Select Upload/Create → Create File
- Within the HTML Editor’s interface, select Browse for a Template → Public Files → 2024-html-templates → Simple Blank.

- Paste the Cleaned text or HTML Code:
- Paste the cleaned text within the template–or if you copied the cleaned HTML, click the “Source Code” button ( <> icon) and paste the code into the editor.
- Save and Preview:
- Click “Save” or “Publish” to save your changes.
- Preview the content to ensure it looks correct and matches your expectations.
Additional Tips:
- Check for Accessibility: After copying the cleaned content into D2L Brightspace, check how the new content displays and check for accessibility with the Panorama Accessibility tool. Adjust the HTML as necessary.
- Test Links and Media: Double-check all hyperlinks, images, or embedded videos.
- Use Consistent Formatting: The default paragraph-level font for the most up-to-date Templates in the 2024 Public Files folder is Lato 19. If the HTML has properly aligned with the Template’s CSS Stylesheet, you do not need to manually adjust the size of the paragraph-level text: It will be automatically set for Lato 19. Older Templates will display -apple-system… 18.4px as the paragraph-level default.
By following these steps, you can efficiently clean and prepare Word/Google documents and convert them into web-ready HTML.
