Channel content
Channel content follows general guidelines and consists of certain HTML elements.
Luminis has various content channels of its own, including:
- error messages
- modal menus – list actions in courses and sites, such as edit, move and delete
- modal windows – display permissions settings and similar features
- edit bars – link to editing features; located at the bottom of channels and expand when you hover on them
- edit screens – display forms and wysiwyg editors for editing channel content
- admin toolbar (dockbar) – provides links to theme and page settings; only visible in admin accounts
Channel content development info
Stylesheet location: /pcc/styles/general-ui/_channel-content.scss. Some channels have their own stylesheet, which makes adjustments to the default styles. These stylesheets are all located in the /pcc/styles/channel-content/ folder.
Creating and updating channels
How to create a channel
Create channels using an admin account (not a regular account with admin privileges). Luis, Jason, and Ali can create channels.
Once a channel is created, it automatically pushes to all the servers. It may take 20-30 minutes to show up.
- Log in using an admin account
- Navigate to Home Community or the course/site, then the tab you want to add the channel to
- Click the plus icon in the upper left corner of the screen, and choose Web Content Display
- Drag it to the location you want
- Click Add Web Content for your new channel (or Select it if it already exists)
- Type on the title to update it, and make content updates in the editor
- Click the gear icon in the new channel, then choose Configuration
- Uncheck Enable Related Assets and Enable View Count Increment. You can also set view permissions for students, staff, etc. in this location.
- Wait until it appears and make sure it looks good. Done!
How to update a channel
Regular accounts with admin privileges can update existing channels. The webteam account can update channels.
Once a channel is updated, it automatically pushes to all the servers. It may take 20-30 minutes to show up.
- Log in using an account with admin privileges
- Go to Home Community or the course/site, then the tab containing the channel you want to edit
- Click Edit
- Make your edits and then save
- Wait until the edits appear and make sure it looks good. Done!
Basics
Channels can include many types of typography, as well as any of the content types below. Most channels have basic components and follow general layout guidelines. There are some custom channels, but those are all part of larger projects.

Media
Channels can include images, icons, and logos. Media is usually aligned to the right, inline with the content. However, media can also be left-aligned or located above the content.
Sizing and alignment
Media uses the same classes as the main PCC website. See sizing and alignment development info in the web style guide.
Centered, 100% width

Aligned right, 50% width

Aligned left, 25% width

Images and logos
Images should be 400px wide (or smaller), and will resize to your specified sizing class in the browser.
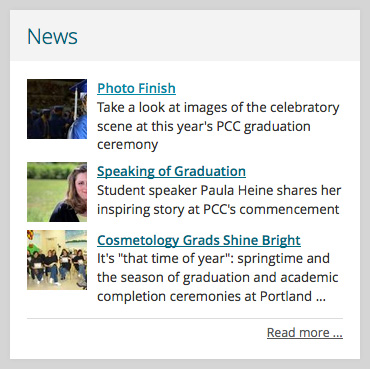
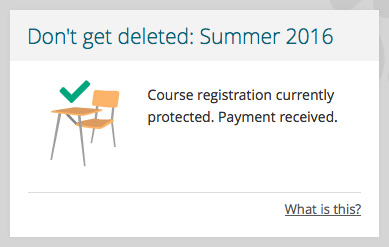
Image (aligned right)

Multiple images (custom)

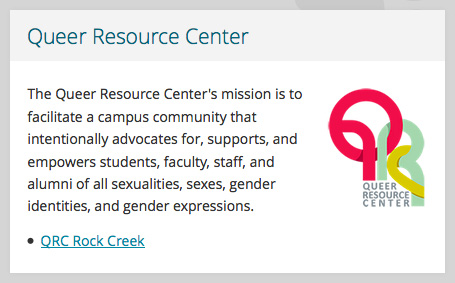
Logo (aligned right)

Icons
Most icons in MyPCC are part of a sprite sheet. With a sprite, the channels don’t have to load multiple image files. Instead, a single image re-positions to reveal different areas.
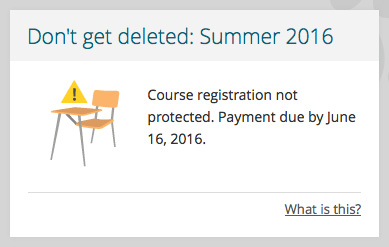
Many custom channels have icons which change based on the student’s current status. View all the MyPCC icons.
Sprite in location 1

Sprite in location 2

Icon development info
pwith background image (sprite)img src=""(inline image with sizing and alignment class)i class=""(inline Font Awesome icon with alignment class and inline color and font-size styles)
Forms
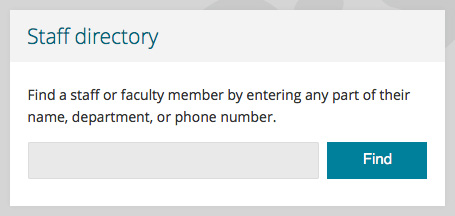
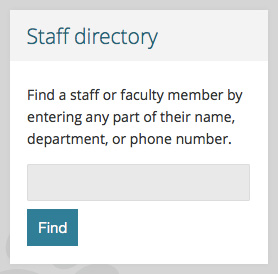
Forms in channels are usually just an input box and submit button. The form elements either appear inline or they stack, based on the width of the channel.
View more examples of channels with forms.
Inline

Stacked

Form development info
input type="text" and input type="submit" inside Foundation columns (columns widths vary depending on length of button text)
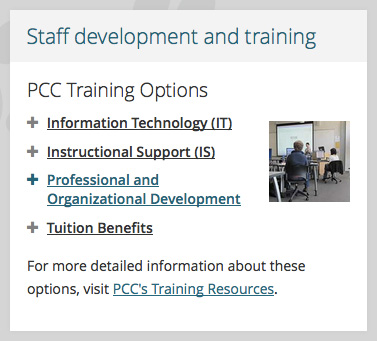
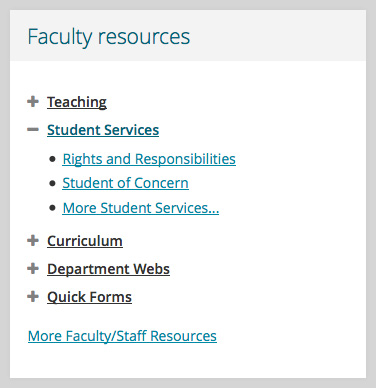
Expandable sections
Channels with a lot of content should use expandable sections to break up and hide some of the content. This makes it easier for users to glance over and read the content.

Callouts
Channels can have callouts to draw attention to certain information. We don’t use all of the same callouts as the main PCC website, but the few in use are listed below.
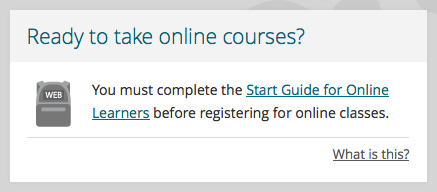
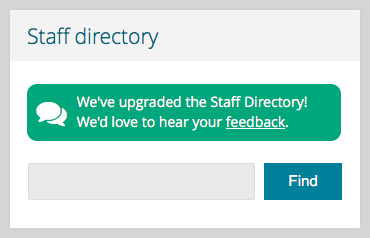
Feedback (or new)
Feedback callouts let people know something is new, and sometimes to ask for feedback on the changes. By default, they include a speech bubble icon, but you can use inline styles to remove it or use a different icon.

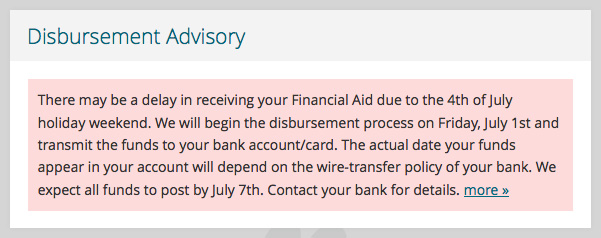
Notice
Notice callouts are used to highlight very important, time-sensitive information. They can be in a channel of their own, or at the top of existing channels.
Notice development info
div class="notice"

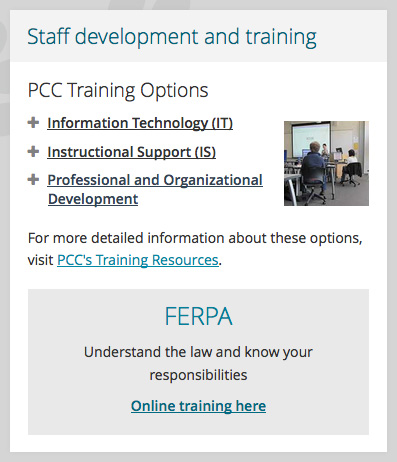
Highlight
Highlight callouts can be either temporary or permanent. They show related information, similar to highlight callouts on the main PCC website.
Highlight callouts can be full-width at the top or bottom of a channel. Don’t float them, because the text becomes to narrow and difficult to read when the channel is narrow.
Highlight development info
div class="channel-highlight" with regular HTML elements inside

Tables
Tables should only be in Luminis and events channels, and only for tabular data. Don’t use them to create design layouts in custom channels.
Most of the tables in Luminis channels are responsive, but a few aren’t. There isn’t anything we can do to fix this.
Condensed responsive table

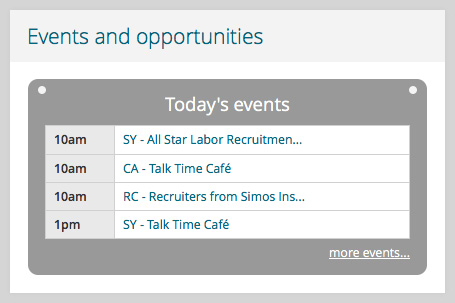
Full responsive table

Table in mini calendar