Login page
Login vs log in
There is a difference between login and log in. Login is a noun and log in is a verb. For example, the correct usage is: Go to the login page to log in.
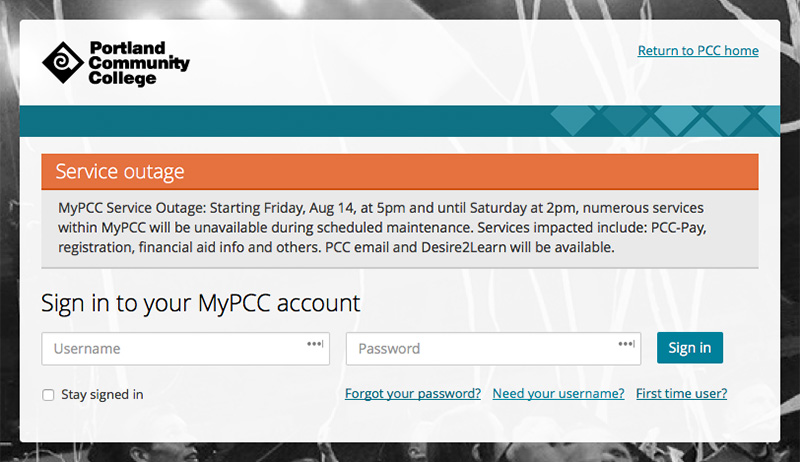
The main function of the login page is to log in to MyPCC using a username and password. The login page also has links to reset your password, retrieve your username, and set up your account if you’re a first-time user. The page includes the MyPCC privacy policy in an expandable area at the bottom of the page.
Sometimes, there is a callout above the form. It usually announces an upcoming planned outage, but callouts can also announce unplanned outages or that MyPCC has been updated.
Here’s a breakdown of the MyPCC login page components:
Jump to a component:
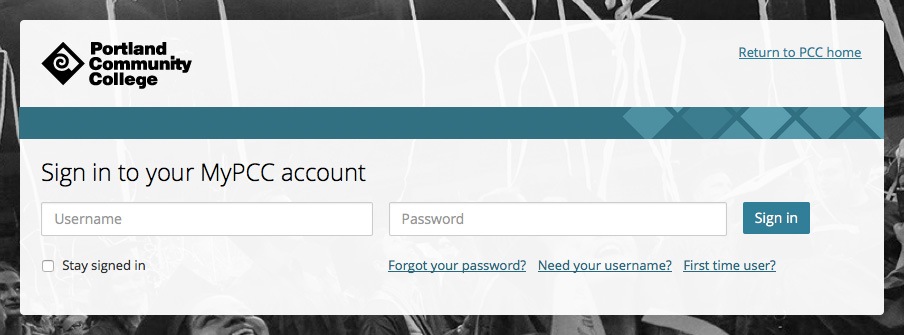
Login form
The login form is simple – it only asks for your username and password. If it doesn’t recognize the login credentials entered, for security reasons it only states the username/password pair wasn’t found.
Below the form, there are links to help people with their login credentials if needed. There is also a checkbox to stay signed in, but it functions inconsistently.
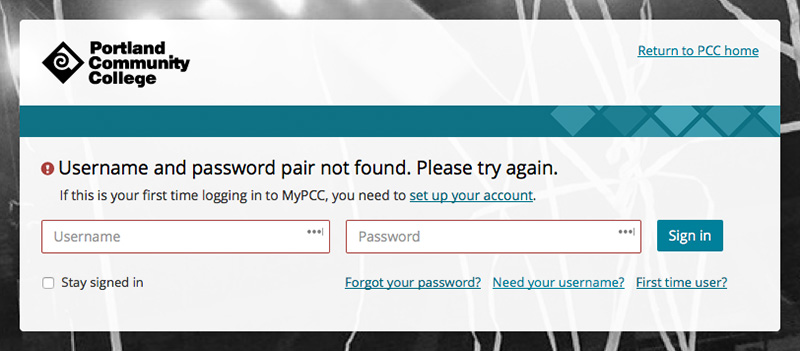
The login form has an error screen that displays if you provide the wrong username or password. It doesn’t say which field was incorrect for security reasons. It also provides an explanation and link for first-time users if they try logging in using the regular form.
Development info for Login form
The login (and logout) page files and styles are on different servers than other MyPCC files. Learn how to access and update the login and logout pages in Spaces. The files are in different folder locations depending on which server you’re accessing.
Example of Login form
Desktop

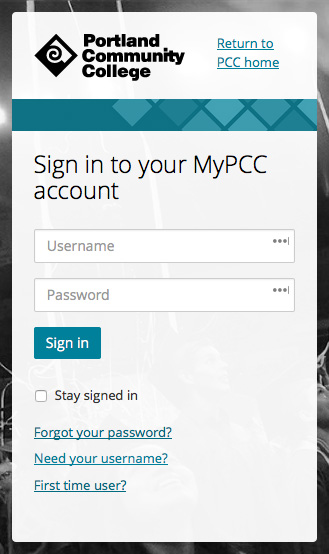
Phone

Error

Outage notice
Outage notices are posted up to a week before the outage date. They use the same announcement callout design that is used on the main PCC website, are always located directly above the login form, and are full-width.
Development info for Outage notice
See “login form” above.
Example of Outage notice

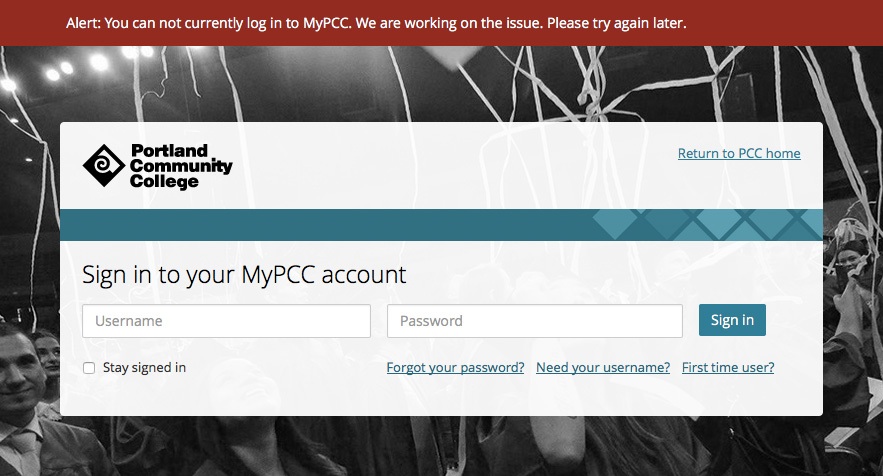
Unplanned outage
Unplanned outage alerts are the same as alerts on the main PCC website. They appear in red across the top of the page and push everything below them down rather than cover it up.
For more on alert messages, view the alerts page in the web style guide.
Development info for Unplanned outage
See “login form” above.
Example of Unplanned outage

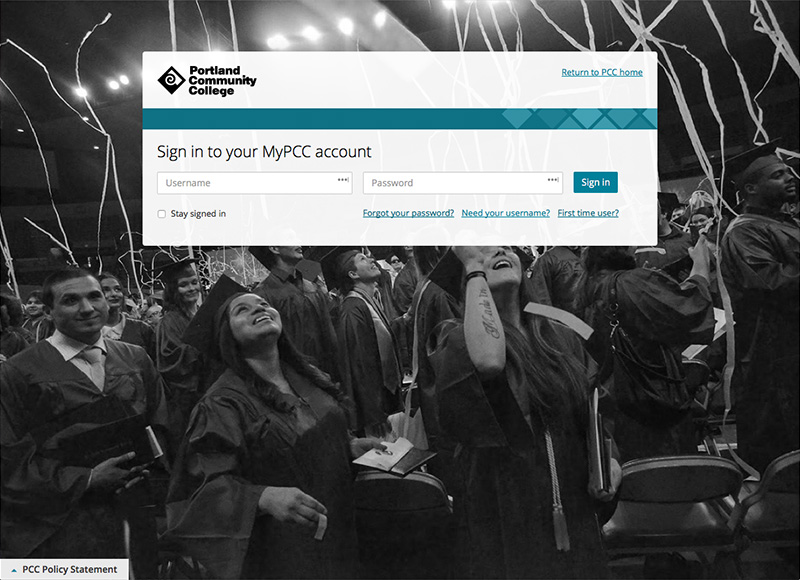
Background photo
There’s a full-screen background photo behind the login form.
We’ve talked about changing the background photo depending on the time of year. For example, there could be a photo of a group of new students at the beginning of the school year and a graduation photo at the end of the year.
Styling
The photo should be black and white. It crops and resizes based on screen size.
Development info for Background photo
See “login form” above.
Example of Background photo

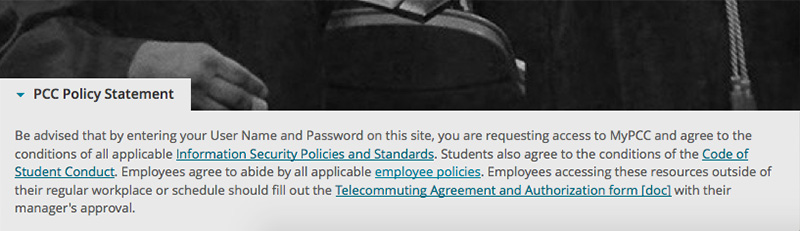
Policy statement
The policy statement is hidden at the bottom of the page but expands if you click or tab to it. JavaScript runs the show and hide feature. There’s an arrow that indicates the text expands.
Development info for Policy statement
See “login form” above.
Example of Policy statement

Logout page
The logout page tells users they’ve been logged out successfully and provides a link back to the login page.
Development info for Logout page
See “login form” above.
Example of Logout page