Channel column layouts
Each tab in MyPCC can use a different column layout. Luminis has built-in layouts to choose from, but we added a custom 3-column layout.
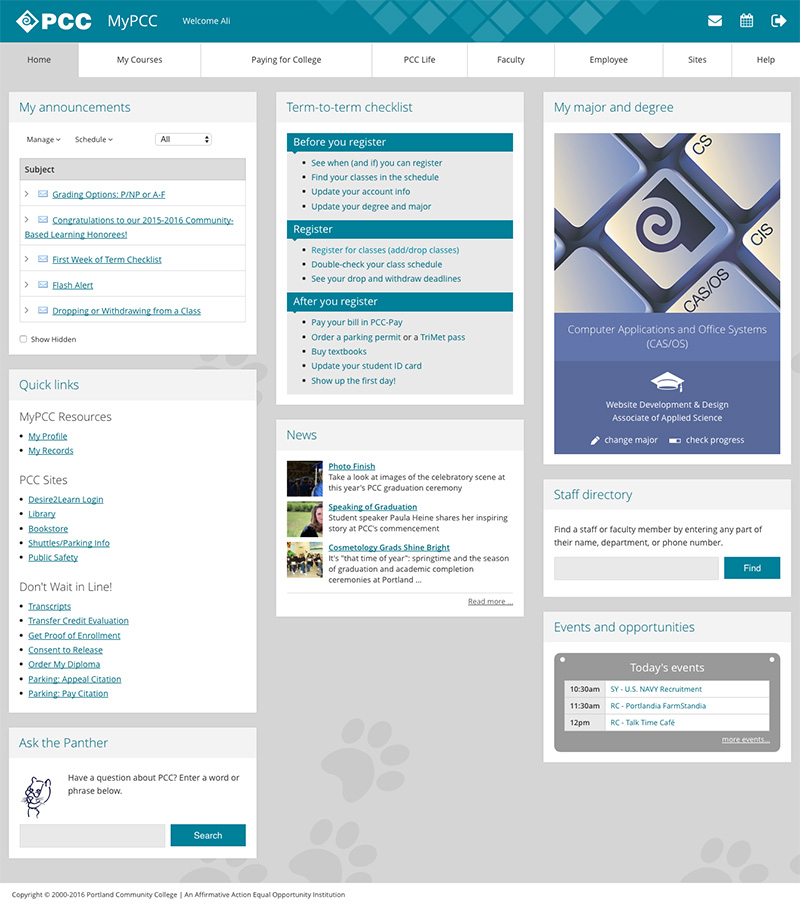
3 columns – even
This is the basic 3-column layout Luminis provides.

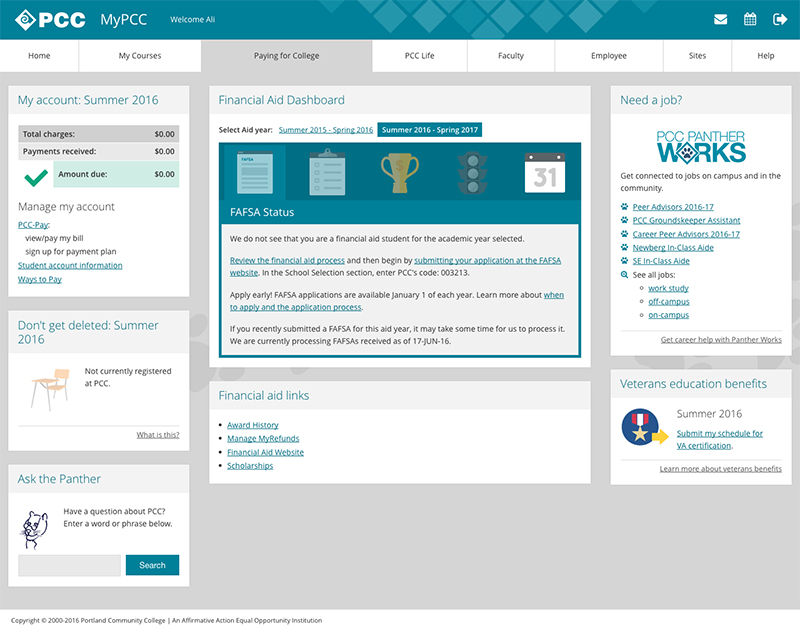
3 columns – wide middle
We created this layout for the Paying for College tab because the Financial Aid Dashboard needs more space. There is additional documentation about this custom layout in Spaces.

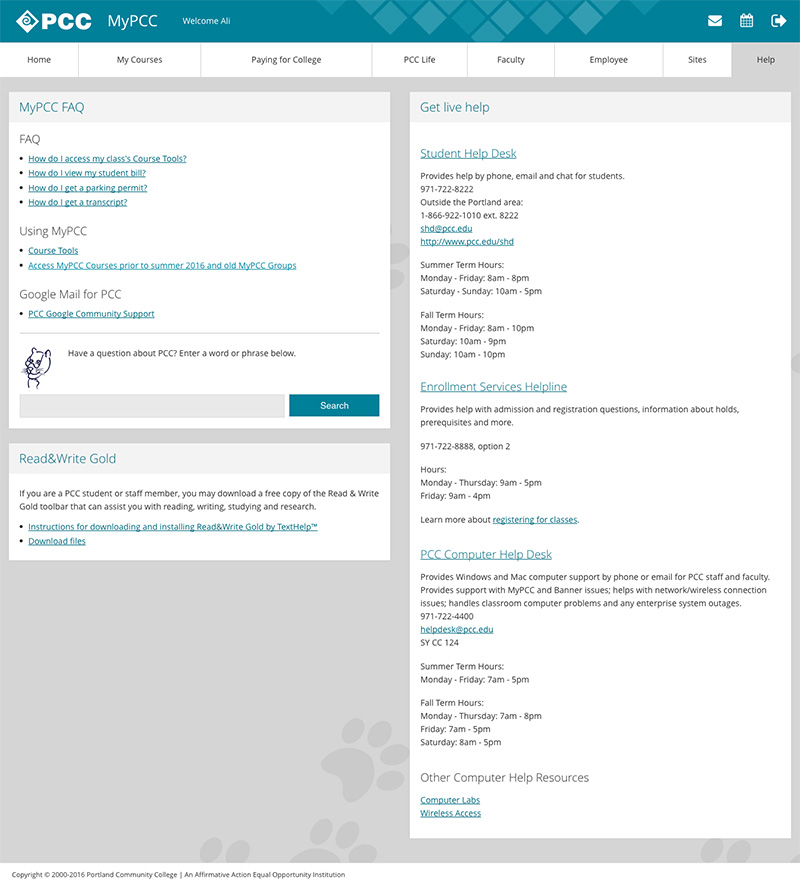
2 columns – even
This is one of the basic 2-column layouts Luminis provides.

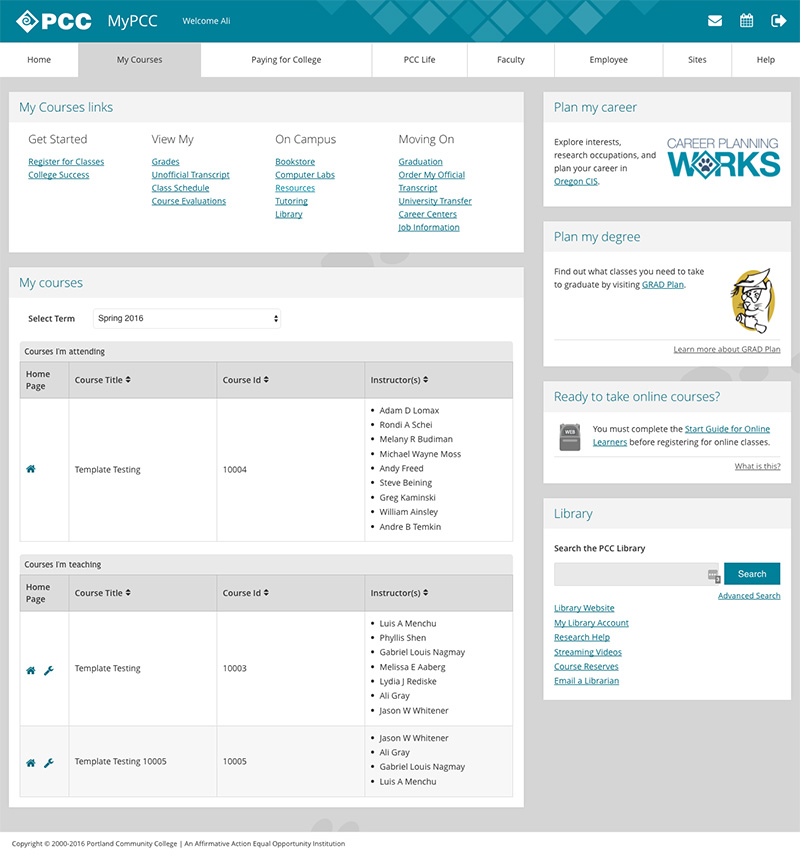
2 columns – wide left
This is one of the basic 2-column layouts Luminis provides.

1 column
This is the basic 1-column layout Luminis provides.

Responsive layouts
The columns have percentage widths instead of pixel widths. This way, they resize when the screen resizes. There are four breakpoints, which trigger at certain screen widths and adjust the percentages. For example, a column that is 33.33% wide on large screens becomes 100% wide on small screens.
All layouts collapse to one column on small screens. The columns reorder with the left column on top, the second column in the middle and the right column on the bottom.
Horizontal – medium and large screens

Vertical – small screens

Breakpoint screen widths
- Extra small (phones):
0 – 479px - Small (phones and small tablets):
480 – 767px - Medium (tablets and small desktops):
768 – 991px - Large (desktops):
992px and up
