Development
Use these tools to help keep organized during the development process.
Jump to a component:
Blokk – lorem ipsum no more
Use class="lorem" to turn any text into gray bars instead of regular text. This is great for clients who don’t understand lorem ipsum text, or for pages that already have content but are in development.
Styling
The text is replaced with solid dark gray bars. The length of each bar corresponds to the length of the word it’s replacing.
How to use for Blokk – lorem ipsum no more
Add in the HTML (see “development info”).
Development info for Blokk – lorem ipsum no more
Stylesheet location:
/_source/styles/base/_typography.scss
You can use class="lorem" on any individual text elements, or can wrap <div class="lorem"> around multiple elements.
Lorem ipsum dolor <span class="lorem">sit amet</span>. <div class="lorem"> Content </div>
Example of Blokk – lorem ipsum no more
This paragraph says “This is a paragraph that is in development. The client doesn’t understand what lorem ipsum is, and kept getting confused. That’s why we use Blokk font instead!” but is replaced with filler gray bars:
This is a paragraph that is in development. The client doesn’t understand what lorem ipsum is, and kept getting confused. That’s why we use Blokk font instead!
Devnote
Devnotes are used to highlight development notes. These notes shouldn’t be anywhere in production files. You can use them on entire blocks of text or on single words or phrases within a block of text.
Styling
A red background is added around the text. If used on a span, the red background has very little padding. If used on a paragraph or div, the padding is larger.
Devnotes are only visible in the WordPress editor and on draft or private pages, not on published pages.
How to use for Devnote
Add in the HTML (see “development info”).
Development info for Devnote
Stylesheet location:
/_source/styles/base/_typography.scss
This text has a <span class="devnote">devnote</span>. <p class="devnote">This whole paragraph is a devnote.</p> <!-- or <div> -->
Example of Devnote
The program has number students.
Add content about the program here.
Watermarks
It can be difficult for clients (and us!) to tell that a page is on dev, test, or prod, or if the page is a draft, private, or published – these watermarks make it easier.
Styling
Repeated light gray watermarks show in the content area for the following page types:
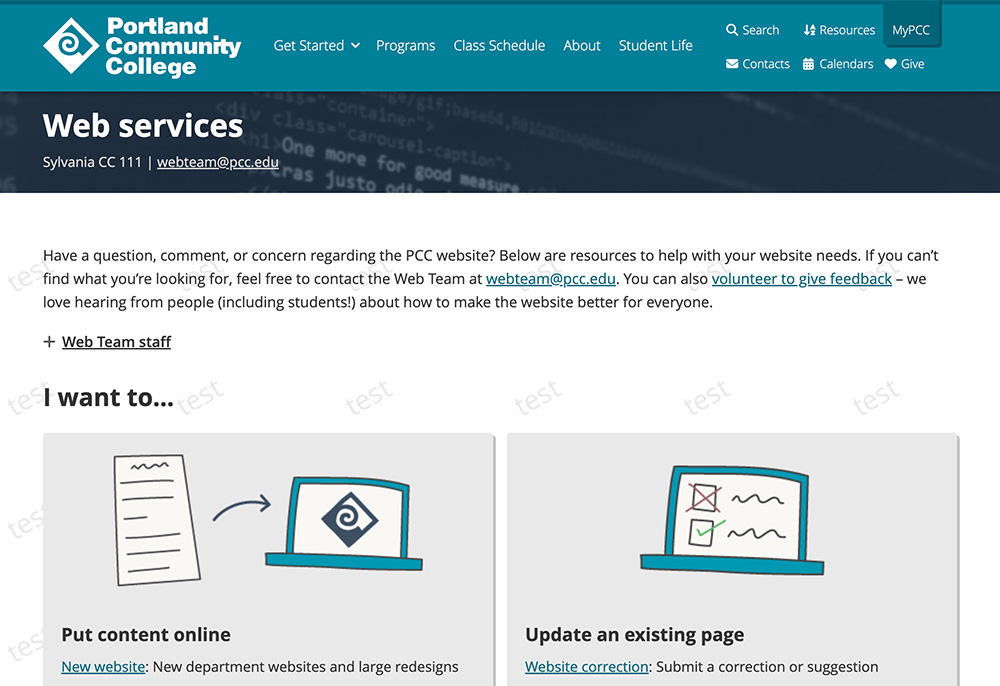
- Test (wwwtest.pcc.edu)
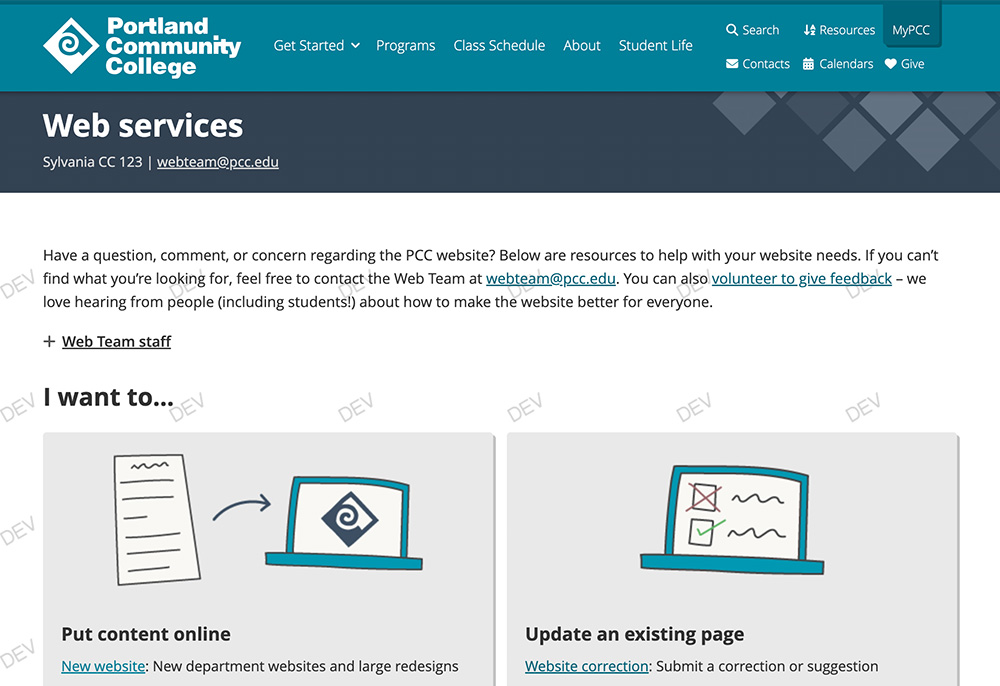
- Dev (wwwdev.pcc.edu)
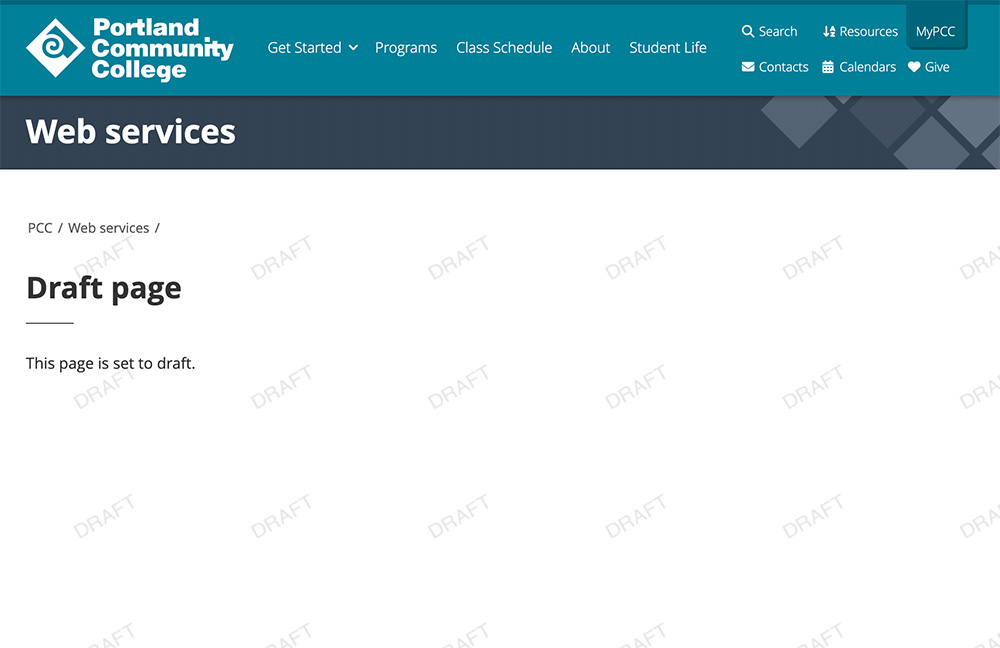
- Draft (all servers, pages set to “draft”)
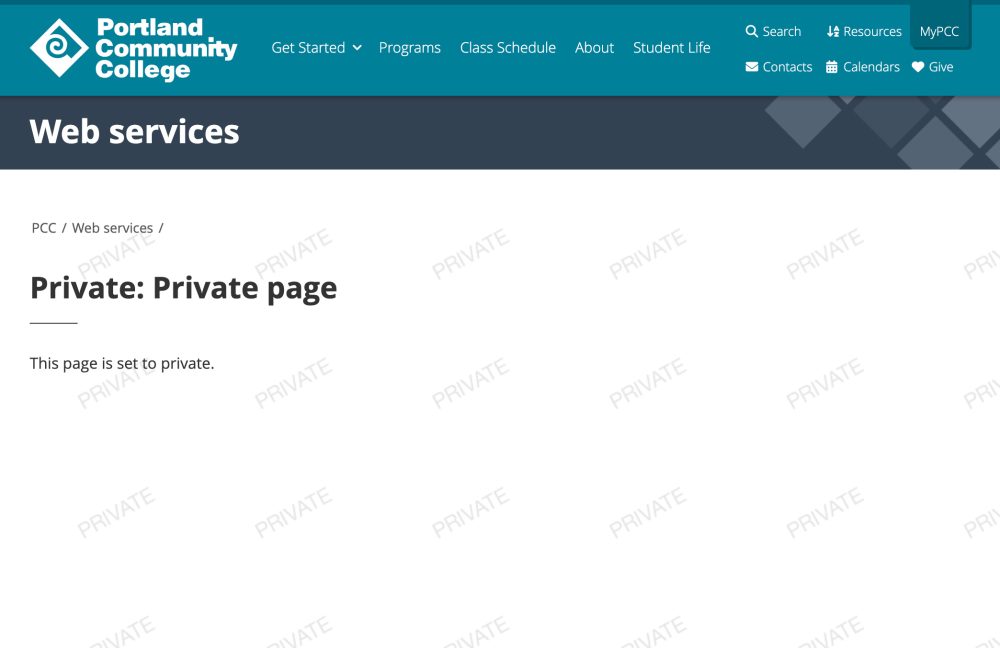
- Private (all servers, pages set to “private”)
Draft and private overwrite test and dev, where applicable. Private pages also have “Private: ” appended to the page title.
How to use for Watermarks
Watermarks are added automatically to pages on wwwdev.pcc.edu or wwwtest.pcc.edu, or when set to draft or private no matter which server you’re working on.
Development info for Watermarks
Stylesheet location:
/_source/styles/base/_global.scss
Example of Watermarks
Test

Dev

Draft

Private