Forms
Web forms gather information from users. For most forms, we use a third-party plugin called Gravity Forms, but do use a third-party application called Qualtrics for some older forms (which we’re slowly phasing out).
Don’t build any regular HTML forms in WordPress! Use Gravity Forms instead.
*** We don’t link to Google Forms on the website if the form asks for personal information – these forms aren’t secure and don’t meet our accessibility requirements.
Jump to a component:
Gravity Forms
Gravity Forms are secure and simple to set up, and it’s easy to view submission data. The forms are accessible and fully responsive.
Styling
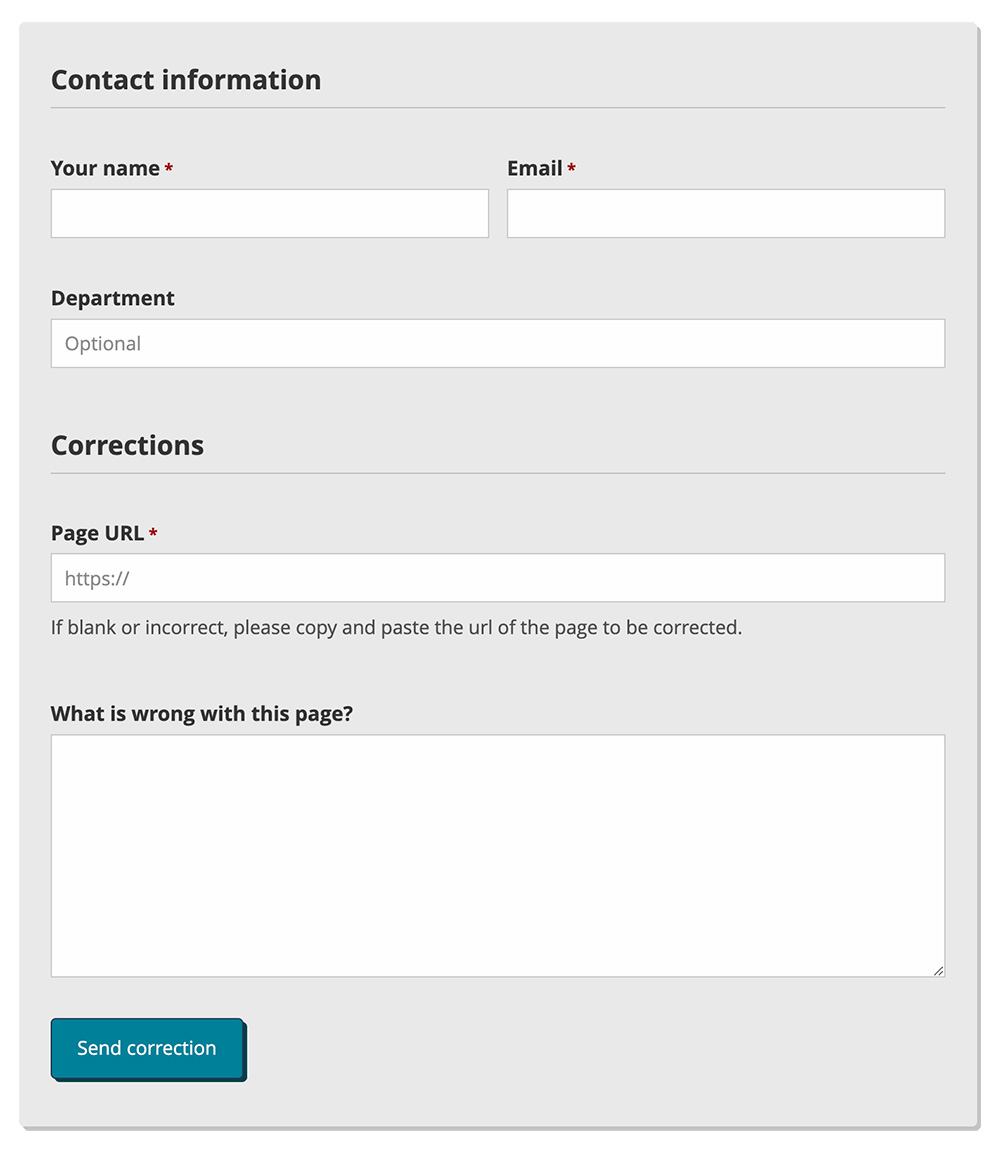
Gravity Forms show up as part of a normal pcc.edu webpage, and are light gray with white input fields.
How to use for Gravity Forms
If you’d like a form on your website, contact us at webteam@pcc.edu [opens in new window] and we’ll help you get started. Editors can view and manage form submissions through email and/or in WordPress.
Qualtrics forms
Some older forms are still in Qualtrics (Gravity Forms is preferred for new forms). It’s a third-party system, so forms are located on an external website rather than embedded on a pcc.edu webpage.
Styling
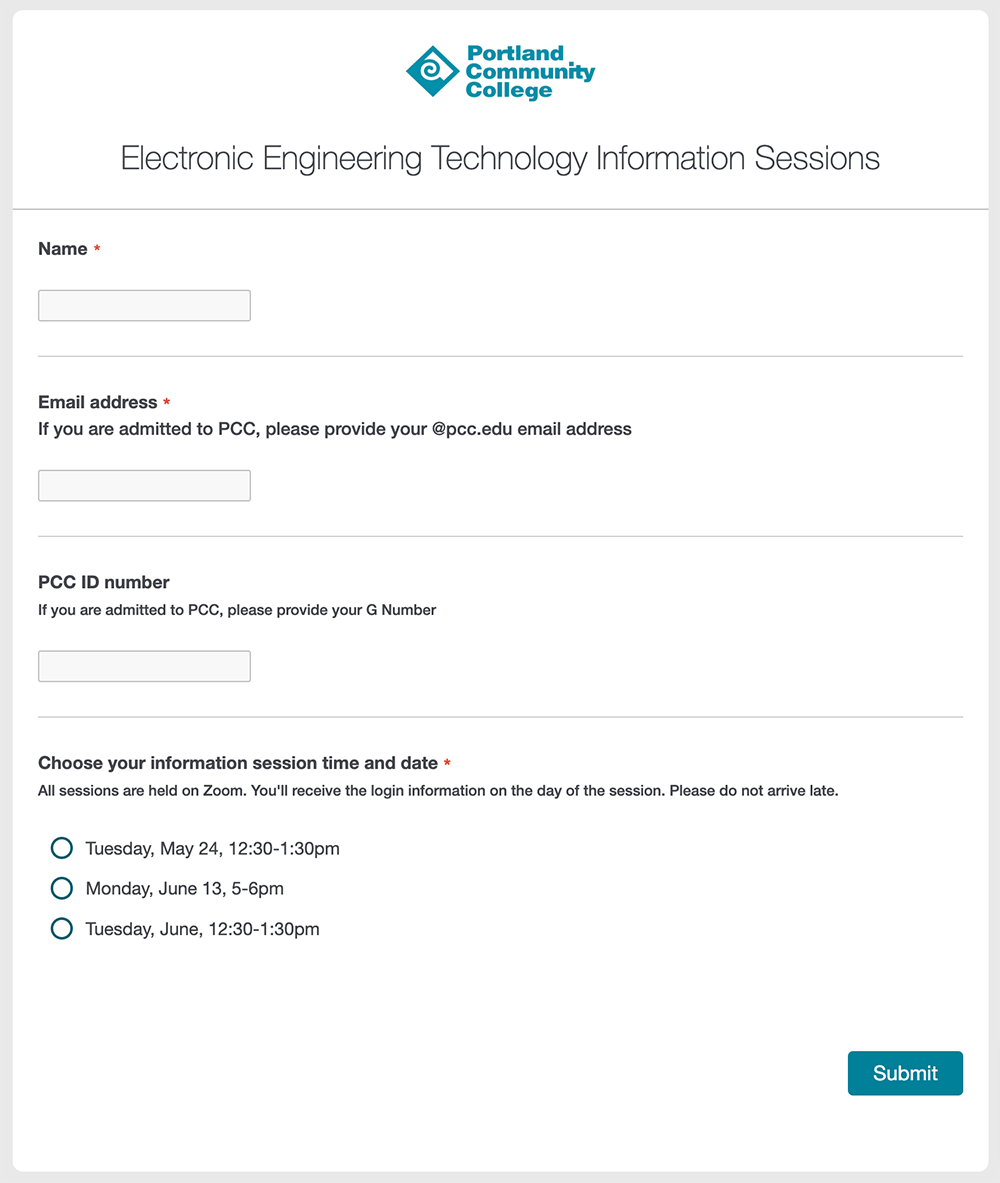
Qualtrics forms are clean, simple, and white, with light gray input fields.
How to use for Qualtrics forms
If you’d like a form on your website, contact us at webteam@pcc.edu [opens in new window] and we’ll help you get started. Editors can view and manage form submissions through email and/or in WordPress.
Example of Qualtrics forms
View the Qualtrics form below in action.

Blackbaud forms
The PCC Foundation uses a third-party system called Blackbaud for their various donation forms.
Styling
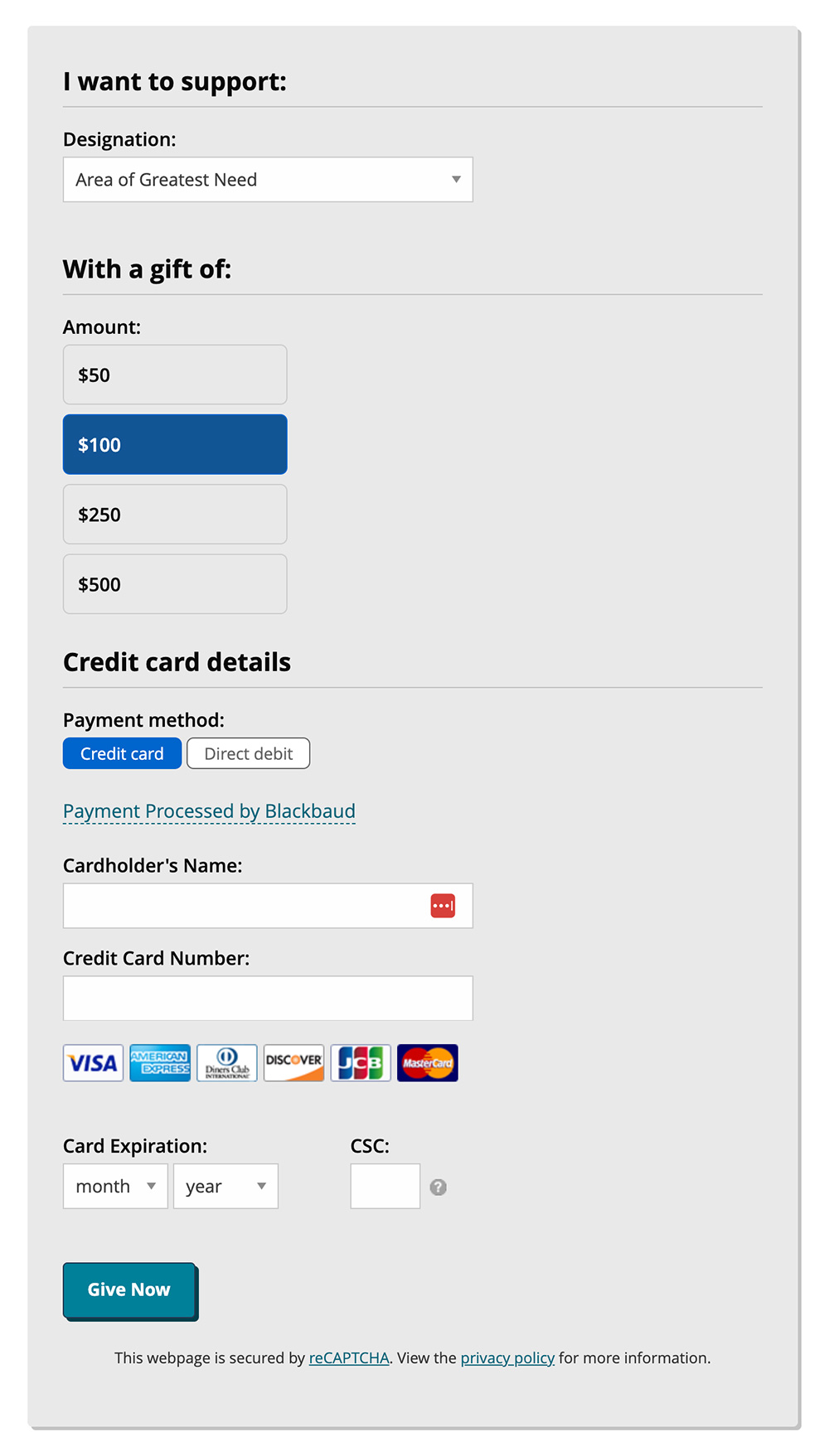
Blackbaud forms resemble Gravity Forms and are embedded on a pcc.edu webpage. A small “loading” gif appears before the form loads.
How to use for Blackbaud forms
Use the bbox shortcode.
Other forms
There are a handful of other forms on the website, but they look the same as a Gravity Form. These are HTML forms that are part of various child themes.
Example of Other forms
Here are some of the other forms on the website:
- PCC search
- Staff directory
- Class schedule
- Community Ed class search
- PCC News (site blogs are the same)
- 404 page (try pcc.edu/foo)