Homepage events
About this component
We use this section to highlight events that are pertinent to a college-wide audience. The goal is to show what is happening at PCC and provide ways for people to get involved with PCC and its people. We rotate through events from all campuses about a variety of topics. Each item points to its listing in the PCC event calendar.
Guidelines
- When choosing events to promote:
- Choose events from a variety of topics and rotate through campuses so equal weight is given to them.
- Choose events that are ideally at least a week in the future so people have time to plan ahead.
- Titles should preferably fit on one line.
- Include the full campus name in the location, not just the abbreviation. Room numbers or more specific locations are supported.
- Don’t promote events that:
- Are limited to a specific audience.
- Aren’t open to the public.
- Have a prolonged duration, like an entire term.
Styling
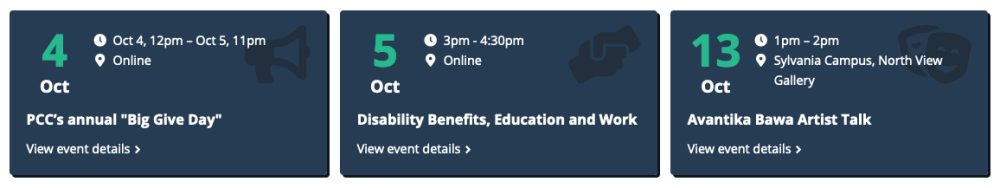
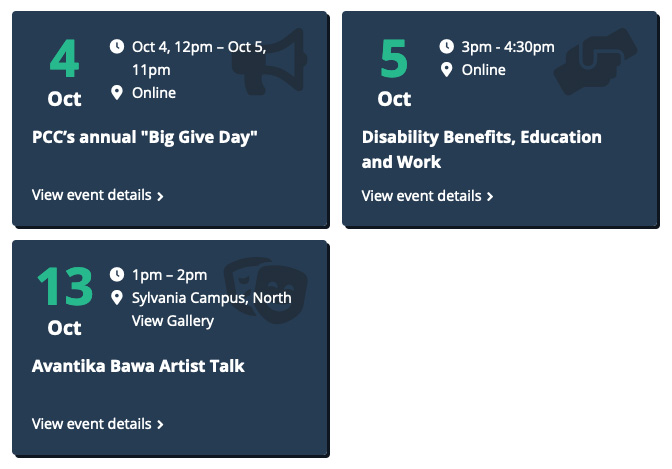
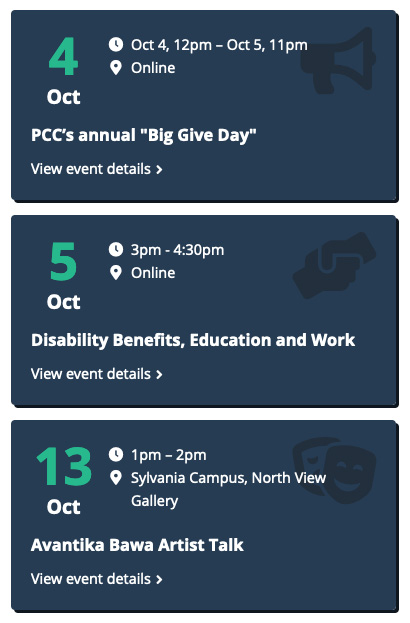
The events display in a row of 3 boxes, which look similar to callouts but with a dark blue background and more stylized text. Each event includes the month, day, time, location, title, and a link to the event’s detail page on the events.pcc.edu website. Events have categories, which are shown as a single background icon (there’s still only one icon if the event has multiple categories, the CSS will use whichever comes last).
There has to be at least one active event or the section will automatically disappear. A “see all events” button above the section directs viewers to the full calendar.
How to use for Homepage events
The events come from LiveWhale, the third-party calendar system we use for the main PCC events calendar. People can submit events, which get tagged as “homepage” to show up in the events section.
Example of Homepage events
Large screens

Medium screens

Small screens

Animation