Homepage Poppie
About this component
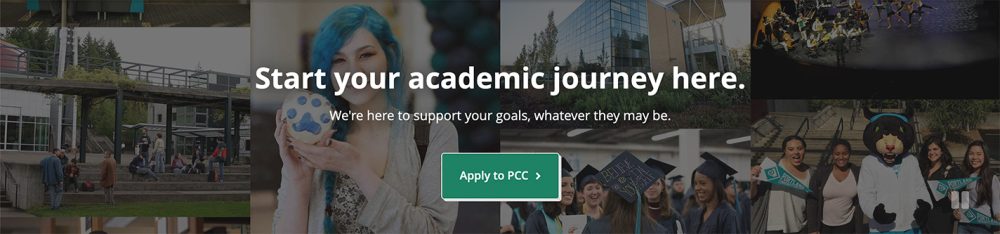
Poppie the Panther is the PCC mascot. As a first introduction to Poppie, we included a photo of Poppie at Commencement at the bottom of the page, a photo of Poppie in the photo collage, as well as a handful of pawprint background elements throughout the page.
Guidelines
There should be at least one image of Poppie in the homepage photo collage. The image at the bottom of the page (adjacent to the “next steps” section) should always include Poppie. Ideally, the image should include students, but it’s not necessary.
Styling
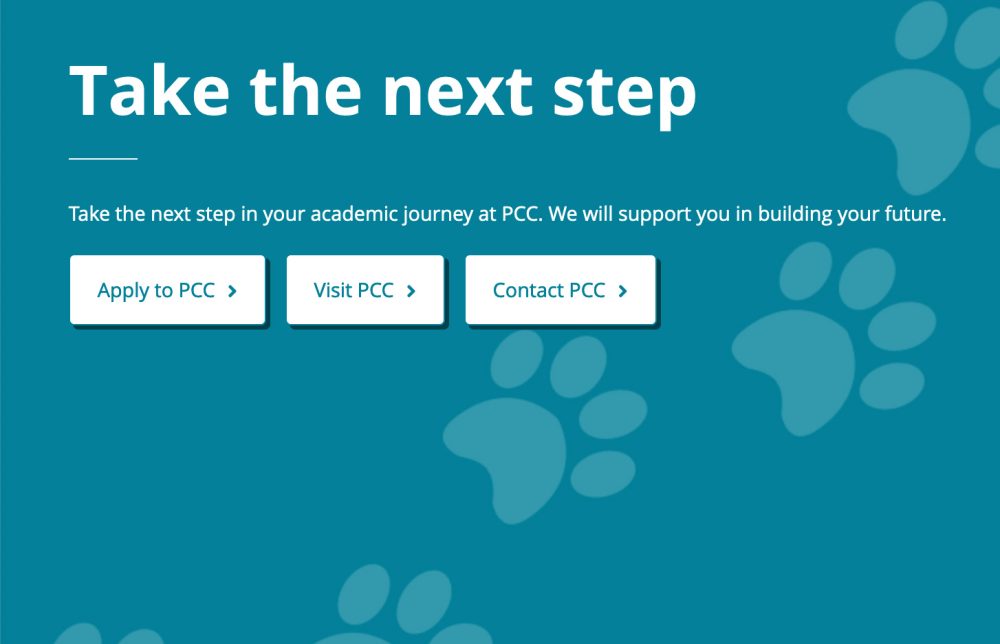
The image of Poppie at the bottom of the page can either be a photo or an illustration of the panther. There is a small tag with a pawprint and “Poppie the Panther” identifying the mascot in the image. The other pawprints are large and part of the background.
Responsive behavior for Homepage Poppie
No change, other than to adjust in size according to the width of the screen. See the photo collage and background elements for descriptions of the responsiveness of those components.
How to use for Homepage Poppie
Editable in the HTML and CSS (see “development info”).
Development info for Homepage Poppie
Stylesheet location:
/_source/styles/_news-events.scss
/_source/styles/_general.scss
/_source/homepage/styles/_photo-collage.scss
Edit the root-level index.html file and CSS.
- The image of Poppie adjacent to the “next steps” section is a CSS background image, as are the background pawprints throughout the page.
- The image of Poppie in the photo collage is part of that particular strip of images.
Example of Homepage Poppie
Next steps section

Pawprints


Photo collage