Homepage public notices
About this component
Public notices are a place for timely information that needs to stay on the page for a longer amount of time, or information that is targeted at a public audience (student-focused information goes in the spotlights).
Guidelines
There can be one or two public notices, and they go above the news when present (below the buttons).
Public notices, like spotlights, shouldn’t be used for program- or department-specific messages, only for messages relevant to all students and the general public. Unlike spotlights, public notices can display non-student-focused messages, like budget messages. They should also be used for longer-term messages, such as “sign up for closure alerts”, which is displayed all winter.
Styling
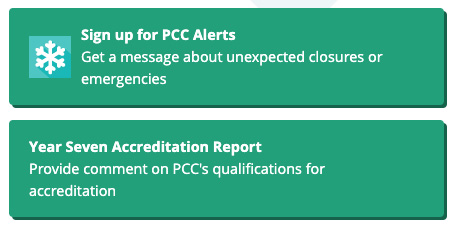
Public notices resemble callouts but are green, and have a heading and description. They link to a page with supporting information and can have an optional image or icon. There are two options: one full-width public notice or two half-width public notices.
Public notices can include a thumbnail image or Font Awesome icon if desired. Include it before the heading and call to action so that it shows up on the left side of the public notice.
How to use for Homepage public notices
Editable in the HTML (see “development info”).
Example of Homepage public notices
Desktop view

Phone view