Homepage typography
Typography on the homepage is generally the same as typography on the rest of the website, with minor differences for headings and a new type of unordered list style.
Guidelines
Use good writing for the web practices. Most homepage copy changes need to go through Marketing.
Jump to a component:
Headings
Homepage headings are the same as headings on the rest of the website but are larger and change color based on where they’re used.
Styling
- Heading color on white backgrounds: #008099 (
$teal) – main and sub-headings - Heading color on blue and teal backgrounds: #fff (
$white) – see background elements. - Callout headings and lists with icons headings are #333 (
$dark-gray). - Size: 50px computed (main headings), 20–26px computed (sub-headings)
How to use for Headings
Editable in the HTML (see “development info”).
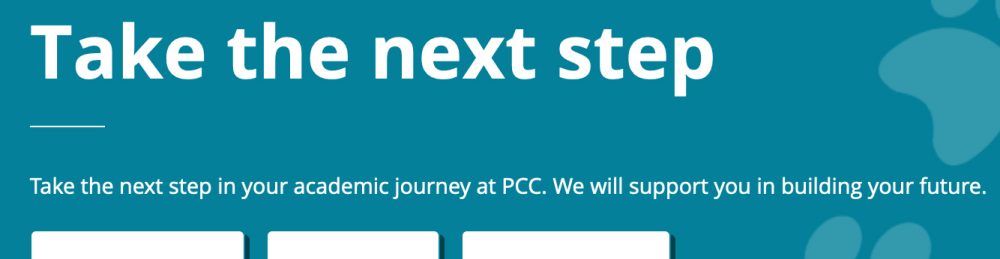
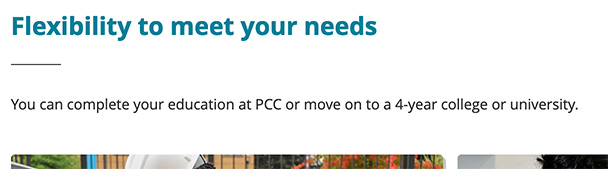
Example of Headings
Main headings



Sub-headings



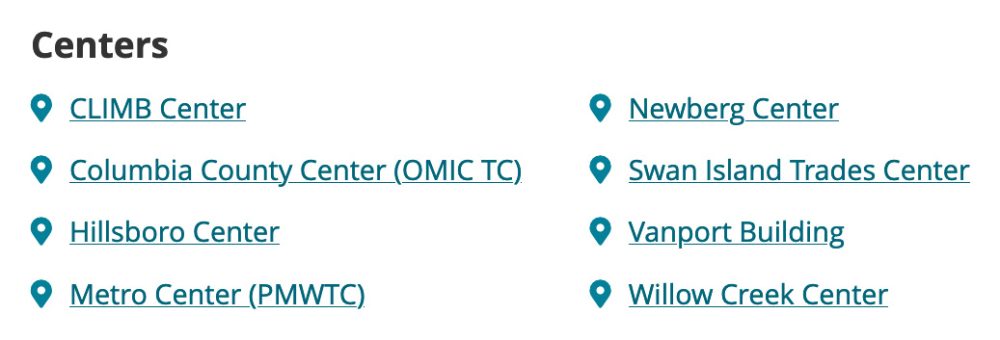
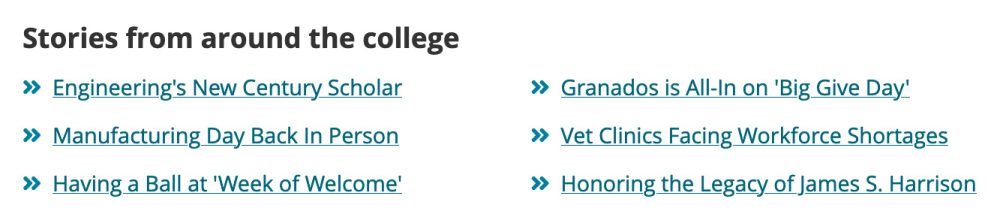
Lists with icons
There are a few places on the homepage that use lists with Font Awesome icons instead of bullet points.
Styling
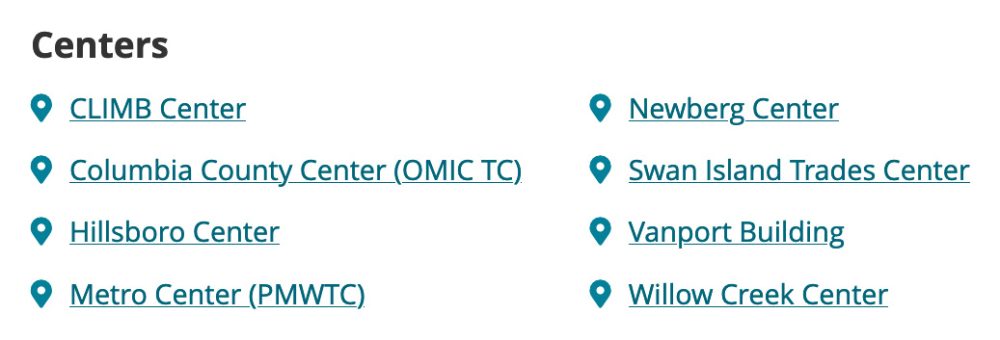
The list of centers in the locations section uses map marker icons and the list of additional stories in the news section uses double carrot icons.
How to use for Lists with icons
Editable in the HTML (see “development info”).
Example of Lists with icons