Maps
We have a few flavors of maps on the website – broad overview maps of our campuses and centers, maps showing accessibility features, art, and sustainability features, and individual placemarks.
We used to use Google Maps but due to view limits, we’ve switched over to using OpenStreetMaps (except for the campus maps, where we still use Google).
Jump to a component:
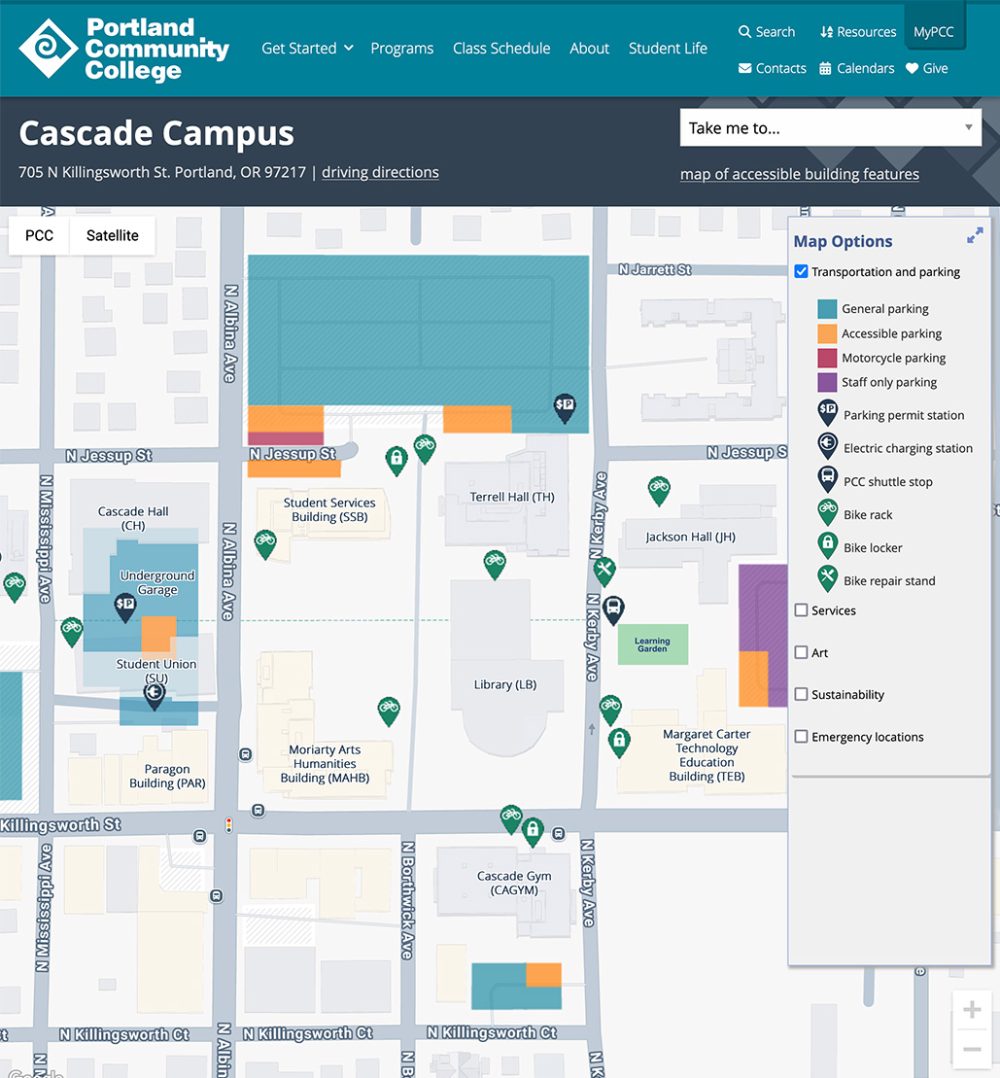
Campus maps
Campus maps show a map of each campus or center, with details about parking and other services.
Styling
Embedded maps, in most cases, look just like they do on Google Maps. We use color overlays and custom pin icons to show map details.
Responsive behavior for Campus maps
Maps shrink or expand with the window size. They also use a responsive touch feature:
- Use two fingers to move the map.
- Use one finger to move the page (scroll).
How to use for Campus maps
Contact the Web Team at webteam@pcc.edu for information.
Development info for Campus maps
Stylesheet location:
/plugins/placemarks/public/css/placemarks-public.css
See how to update the maps in Spaces.
Example of Campus maps
View the live version of the campus map below. We also have a custom individual campus map style on the location pages.

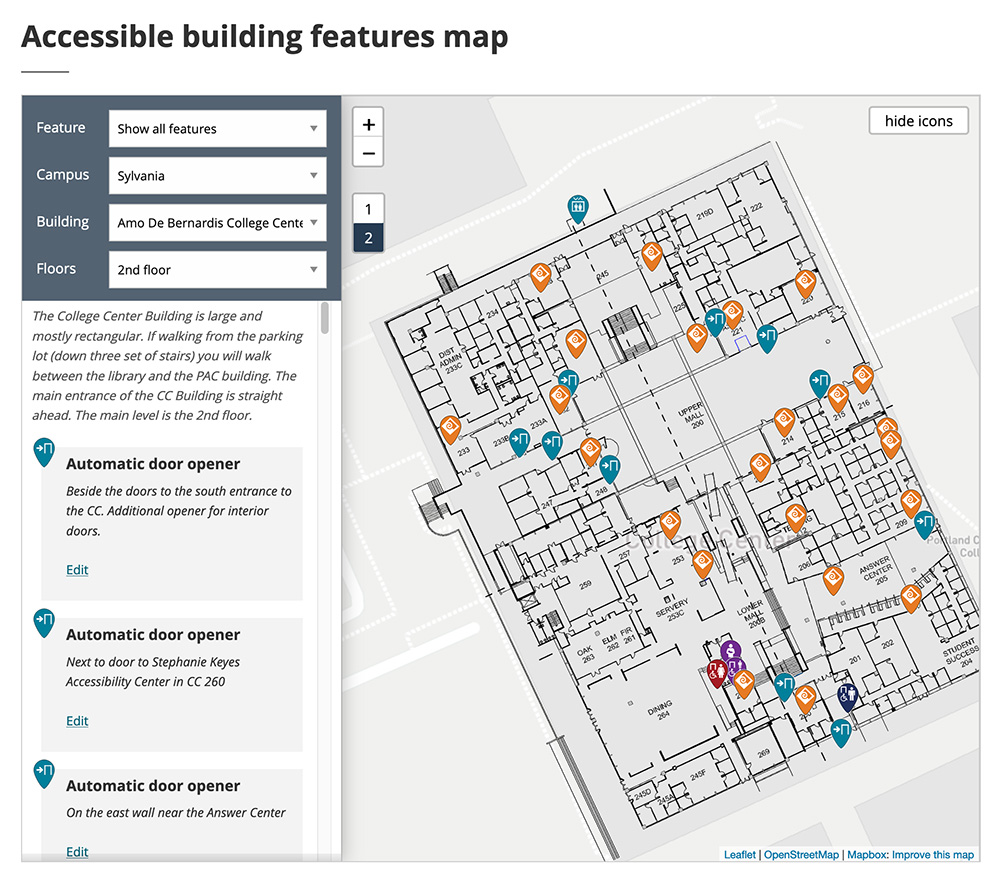
Features placemark maps
Features placemark maps are the same as placemark maps, but are filterable by campus or center, building, and floor.
Styling
The map (from OpenStreetMap) resembles a Google Map but with custom marker icons. The filter options (and a filtered list of items that appear on the map) display next to it.
Responsive behavior for Features placemark maps
The filter options display to the left of the map on large and medium screens, and above it on small screens.
Maps shrink or expand with the window size. They also use a responsive touch feature:
- Use two fingers to move the map.
- Use one finger to move the page (scroll).
How to use for Features placemark maps
Use the placemarks shortcode with template="features" (the shortcode page also describes how to add placemarks). Make sure the Placemarks plugin is activated for the site.
Development info for Features placemark maps
Stylesheet location:
/plugins/placemarks/public/css/placemarks-public.css
See how to update the maps in Spaces.
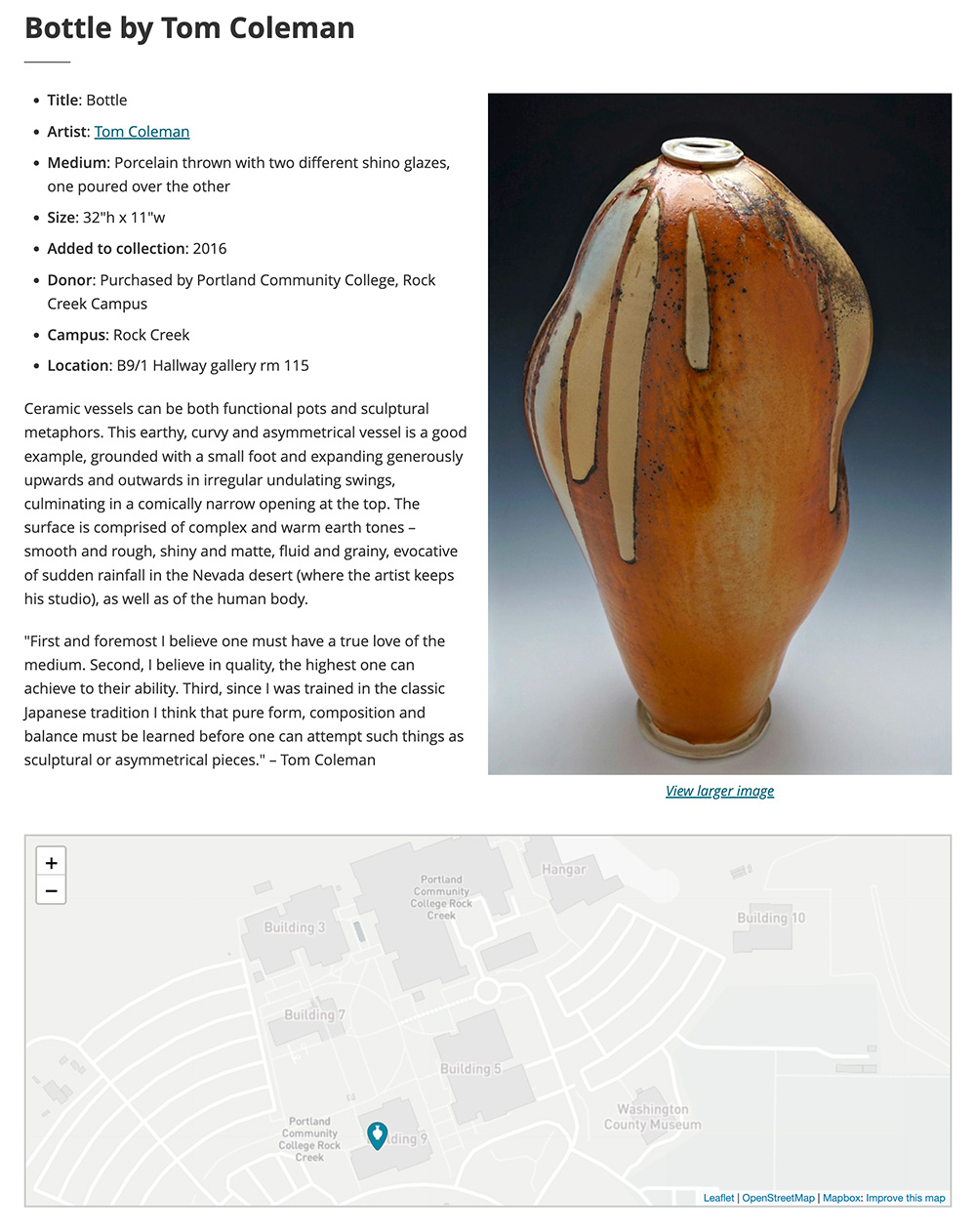
Simple placemark maps
Placemark maps let us mark the location of various things at our campuses and centers, such as accessibility features, artwork, or emergency phones. You can click on a marker icon to view details about that item, as well as a link to more information if available.
Styling
The map (from OpenStreetMap) resembles a Google Map but with custom marker icons.
Responsive behavior for Simple placemark maps
Maps shrink or expand with the window size. They also use a responsive touch feature:
- Use two fingers to move the map.
- Use one finger to move the page (scroll).
How to use for Simple placemark maps
Use the placemarks shortcode (the shortcode page also describes how to add placemarks). Make sure the Placemarks plugin is activated for the site.
Development info for Simple placemark maps
Stylesheet location:
/plugins/placemarks/public/css/placemarks-public.css
See how to update the maps in Spaces.