Content area
Most pages on the website are content pages. For this reason, these pages have a clean, simple layout. Pages with siblings can have an optional sidebar, which appears on the right side of the screen. Pages without a sidebar are full-width.
About this component
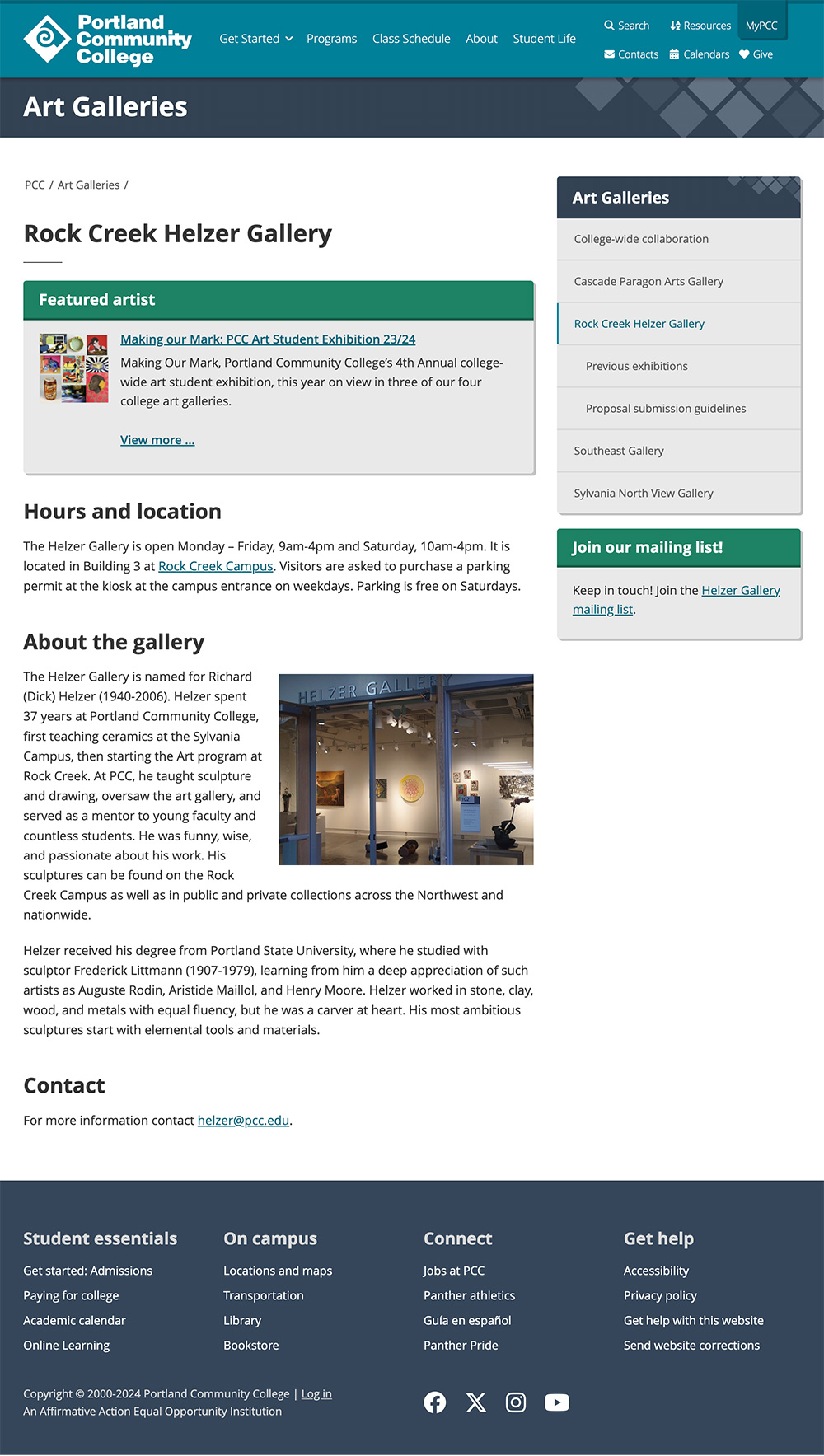
Most content pages on the website have a sidebar. The sidebar includes sibling-level navigation and optional callouts.
Full-width pages don’t include the sidebar. They’re reserved for:
- bottom-level content pages
- site homepages
- custom-designed pages
If the page has sibling pages, it should have a sidebar in most cases.
Styling
The content area is white in order to increase text readability and to make the pages clean and modern. The white content area also contrasts with the dark header and footer. The content is contained to a width of 65rem (1040px).
A note on the content area styles: the body background color is blue and the content background color is white. This makes sure the blue behind the footer stretches all the way to the bottom of the window, even on pages with small amounts of content. If the body background color is white, the footer is only a thin blue strip with white below it.
The sidebar is located on the right side of the screen and takes up 25% the width of the page. See the sidebar navigation page for more details.
How to use for Content area
To show or hide the sidebar, check or uncheck the “include sibling navigation” option in the PCC sidebar settings box. View more information about the WordPress sidebar navigation in Spaces.
Example of Content area
Full-width

Full width – plain text