Site title
About this component
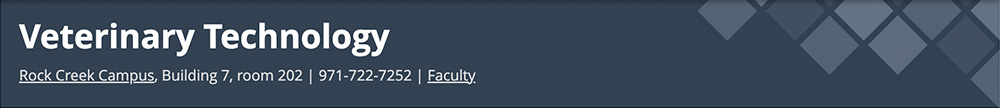
The site title area includes the title of the current site (what is a site?) and contact information for the department or resource. The title of the current page appears below, in the content area.
Contact information
Contact information should follow this format (including the vertical line spacers): Location (campus or center, building, room) | contact name (link to staff directory) | phone | other. It can also include a link to a contact page if there is too much information for the space.
The contact information only appears on a site’s homepage.
Styling
The site title always uses PCC sapphire as a background color, but it’s possible to use a custom background image (the diamond pattern is the default). The image used for the site title also displays behind the sidebar navigation heading.
Background images receive a series of color treatments. This way, they remain recognizable but become a supportive UI element. They shouldn’t compete with the content.
Responsive behavior for Site title
The site title and contact information don’t change as the screen size changes, but the background image does. The default background image has three different versions that display for large, medium, and small screens. This keeps the diamonds correctly placed and sized for all screen sizes and cuts down on data usage for mobile devices.
How to use for Site title
Only available in the main website theme.
Custom background images
Programs, departments, and resources can have a custom background image, with approval.
Creating a custom image
Custom background images can’t include multiple images, so make sure the image you choose works well at all screen sizes. It should be 2000px wide and 200px tall. At this large size, it will remain crisp on large screens.
The photo must be black and white – CSS adds the sapphire color.
Default black and white image (as it was uploaded to the server)
Image with CSS overlay (as it appears on the page)
What types of images work best
Images with subtle, abstract patterns and no specific subject work best.
- Images with too many details or too much contrast:
- Make the image distracting and draw users’ eyes to your image instead of the page content.
- Make the site title and contact information difficult to read.
- Images with a specific subject:
- There isn’t a way to control where the image gets cropped as the screen size changes.
- Recognizable shapes (like people) will get cropped in awkward places, and it may not be apparent what the image is showing.
- Make sure important things are at the top of the image.
- The bottom gets cut off the images most of the time, except on small screens where the narrow width and tall site title and contact information make the section taller.
The following examples generally don’t work because they have a defined subject that requires a specific crop. Using an abstract pattern located at the top of the image would avoid these issues.
Example of a bad crop:

The Portland skyline, almost
Example of a vertical subject – horizontal is better:

A slice of St. John’s Bridge
Example of the crop changing as the screen size changes:

The cropping looks fine on small screens…

…but you can only see part of the cat’s head on larger screens.
Adding a custom image to a site
Talk to Ali or Gabriel.
- Custom images are located in
/_source/images/custom-headers/. - JavaScript inserts custom images as an inline style on the
<header id="page-title">. - Add custom images to
/_source/scripts/library/pcc-hacks-presentation.js. - In
function pcc_custom_header(), add new custom images tovar fns.
Development info for Site title
Stylesheet location:
/_source/styles/layout/_header.scss
/_source/styles/base/_mixins.scss
The Web Team sets the site title in WordPress under Settings > General.
Example of Site title
Desktop view

Phone view

Custom background image

