Image extras
The following styles are meant to help tweak images to fit your needs.
Jump to a component:
Inline images
By default, images will break onto their own line. If you want an image to be in line with the text, use the inline style.
Styling
Inline images don’t look any different than non-inline images. No extra space or decorative elements are added around the images.
How to use for Inline images
You can add classes to the image in the “Image details” editor. Look under “Advanced options” and add inline in the “Image CSS class” box.
Example of Inline images
- I’m an image that isn’t inline.
 I break the sentence onto multiple lines.
I break the sentence onto multiple lines. - I’m an image that is inline.
 I don’t break the sentence onto multiple lines.
I don’t break the sentence onto multiple lines.
Screenshots
Use screenshots to show what the accompanying text or instructions are describing. They can be plain screenshots taken directly from the screen, or can include extra elements such as arrows or circles added to the screenshot to highlight specific parts of the image.
Styling
Screenshots have a subtle light gray border and background. This helps screenshots with white backgrounds stand out from the surrounding text and look more like an intentional image than just part of the page content.
How to use for Screenshots
You can add classes to the image in the “Image details” editor. Look under “Advanced options” and add screenshot in the “Image CSS class” box.
Example of Screenshots
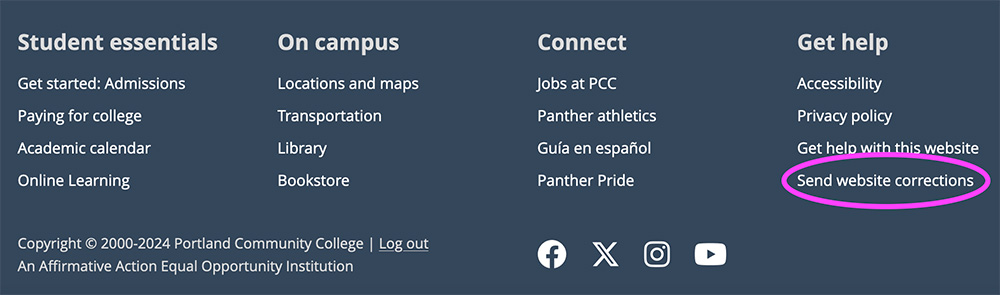
This screenshot has a link circled showing where to click.